Avec Valentin, nous avons travaillé sur un projet de type "site vitrine" et ce fut l'occasion pour nous d'utiliser Storybook !
Storybook, qu'est ce que c'est ? 🤔
Storybook est un outil open source qui permet de développer des composants en complète isolation, ce qui donne lieu à une création plus organisée et donc plus efficace.
C’est un environnement de développement permettant de naviguer dans un catalogue de composant (book) et de voir les différents états d’un composant par use-case (story).
Il est compatible avec la plupart des frameworks front-end (Vue, React, Angular...). 👌
Il s'exécute dans son propre environnement (dans un dossier à part de votre projet, typiquement /stories Vous pouvez ainsi créer vos composants UI sans vous préoccuper des dépendances de ceux-ci et vous concentrer uniquement sur leur rendu.

Père Castor, raconte moi une story ! 📖
Storybook repose sur un système de stories. Ainsi chaque composant de votre application aura donc une “story” qui correspond à une fonction censée le retourner à l’écran.
Cas pratique 🤓
On va commencer par faire un tout petit composant qui va afficher un bouton avec différent état :
- En orange
- En bleu
- En outline (bordered)
Nous allons associer la couleur orange à la classe css "primary" et bleu à la classe "secondary".
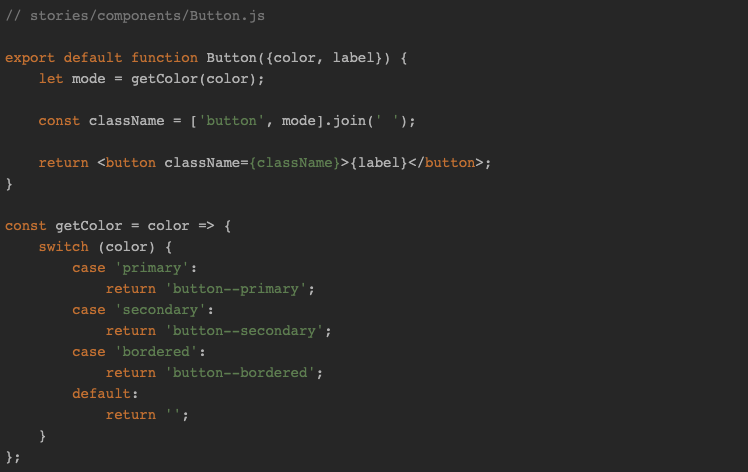
Dans un fichier nommé Button.js on crée notre composent en retournant le html de notre bouton :

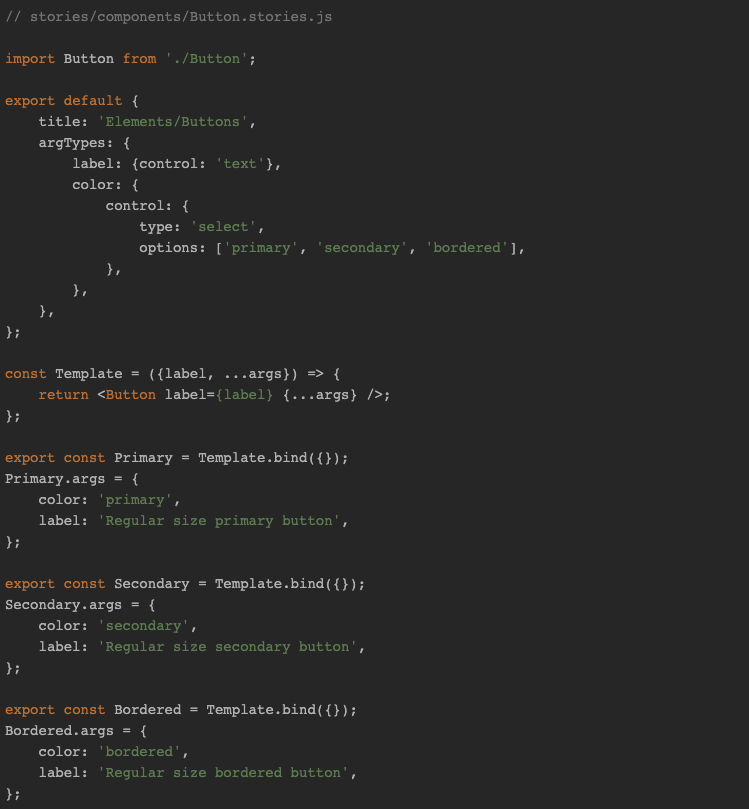
Dans un fichier nommé Button.stories.js on exporte par défaut un objet qui va contenir les informations de notre story.
Une story est une fonction qui décrit comment rendre un composant. Vous pouvez avoir plusieurs stories par composant. La façon la plus simple de créer des stories est de rendre plusieurs fois un composant avec des arguments différents. Cette pratique peut être répétitive si nous avons de nombreuse stories, donc pas idéal.
On peut affiner le template en définissant un template principal pour les stories d'un composant qui permet de transmettre les args. (Les args correspondent aux props du composant Button.js ). Cela réduit le code unique que l'on doit écrire et maintenir pour chaque story.
Template.bind({}) fait une copie de la fonction qui réduit la duplication de code.
Voici un example avec notre composant Button :

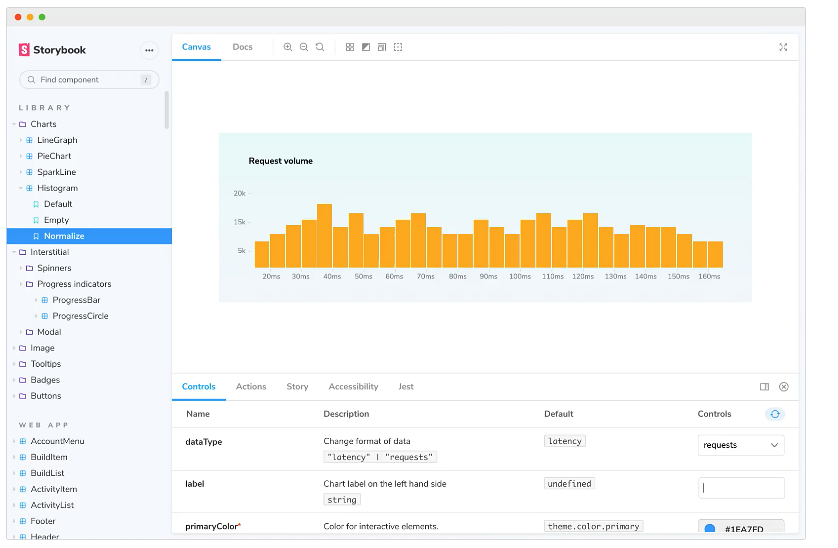
Voici le rendu dans l'interface Storybook :
Bilan de notre utilisation :
Storybook est un outil formidable qui permet à la fois de documenter les projets, construire une bibliothèque de composants réutilisables et développer des composants en isolation.
Cependant, dans le cadre de notre projet site vitrine, qui a été réalisé avec notre CMS, Storybook ne nous a pas été si bénéfique. En effet, le front de ce projet est réalisé avec des fichiers Blade (template de Laravel). Par conséquent, nous avons dû créer les composants dans Storybook et ensuite les intégrer dans les fichiers Blade. Même si Storybook génère le code HTML, cet outil nous a fait perdre beaucoup de temps.
Cet outil est donc surtout formidable et efficace quand il est couplé avec des technos front-end modernes (React, Vues, Angular…).