On continue sur les conférences VueJS avec mon retour d'expérience sur Vue Composition API. En quoi ça consiste et qu'est-ce que ça implique ? Je vous dis tout !
De retour de VueJS Amsterdam, conférence dédiée à VueJS et son écosystème qui s’est déroulée le 20-21 février, j’avais envie de vous parler de Vue Composition API, un sujet qui a été abordé dans plusieurs conférences et qui va changer pas mal de choses.
Le sujet phare de cette année était l’arrivée prochaine de VueJS 3 et plus précisément d’une de ses nouveautés majeur à savoir Vue Composition API.
Un changement attendu
L’annonce initiale qui remonte maintenant à quelques mois n’avait pas été très bien accueillie par la communauté. En effet, la façon dont elle avait été présentée à l’origine laissait entendre un changement radical d’implémentation du code, rendant la migration v2 vers v3 compliquée, voir impossible. Dans sa première version, cette nouvelle architecture était obligatoire.
Le message a donc bien été entendu par Evan You créateur de VueJS et la Vue core team qui face à de telles oppositions a décidé de garder l’architecture d’origine et d’y ajouter cette nouvelle implémentation que l’on pourra utiliser de façon optionnelle. C’est ce résultat qui nous a été présenté de façon plus ou moins détaillée dans environ un talk sur deux.
Vue Composition est une avancée de VueJS, non nous ne jetterons ni nos codes ni nos connaissances et habitudes de travail !
Qu’est ce qui change et pourquoi ?
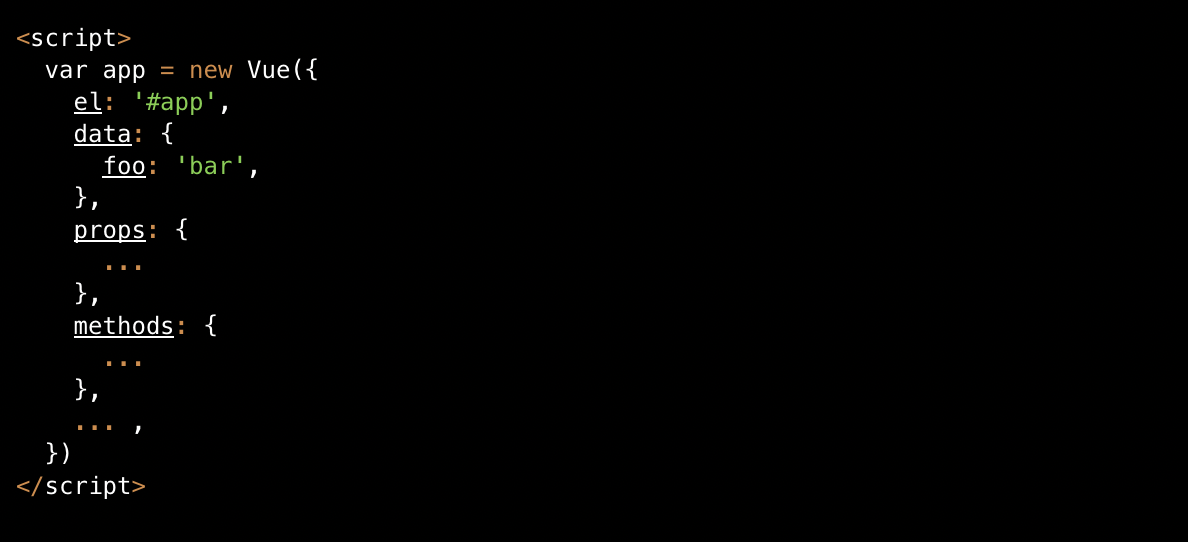
Tout d’abord un bref rappel de l’implémentation classique d’un code avec de VueJS 2.

Actuellement une application VueJS est un agrégat de variables, méthodes et autres choses, toutes organisées dans leur propre univers, chacun ayant son but. Et ça fonctionne plutôt bien, c’est facile de s’y retrouver tant lorsque l’on écrit son code que lors de sa lecture.
Le défaut de cette approche et qu’on peut se retrouver assez rapidement avec des composants volumineux qui englobent plusieurs logiques fonctionnelles sans rapport direct là ou la philosophie des composants en javascript est justement de les séparer pour pouvoir faciliter la maintenance et l’évolution. D’autre part, écrire du code réutilisable peut s’avérer compliqué puisqu’il y a peu d’outil actuellement qui nous permet cela à l’exception des mixins mais ça reste limité.
Et c’est à ce problème que répond justement Vue Composition API.
En résumé, Vue introduit une nouvelle entrée Setup(), qui permet d’écrire le code dans des fichiers séparés et de l’organiser par fonctionnalité.
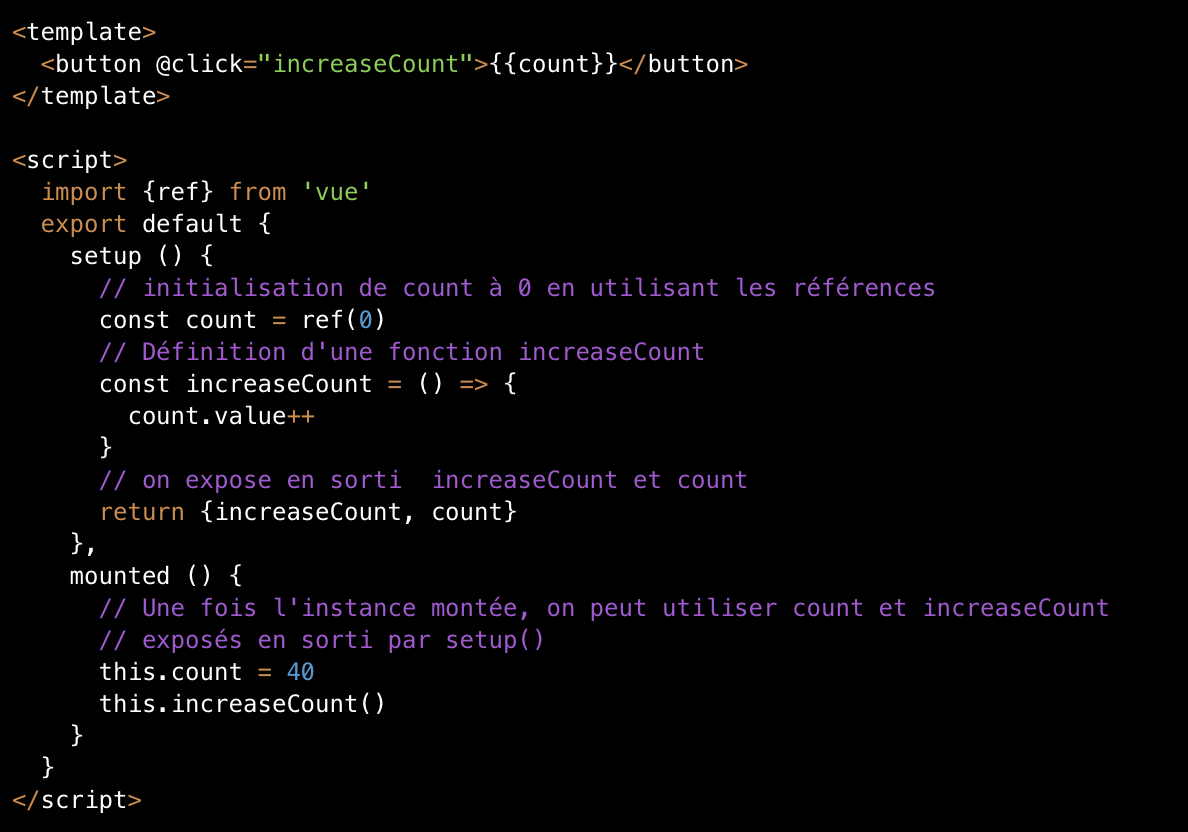
En voici un exemple basique :

Dans cet exemple, on définit une méthode setup() qui expose en sortie un objet. Cet objet sera mergé automatiquement de rendu, ce qui signifie que l’on pourra accéder directement dans le template à ce qu’elle nous retourne.
Dans cet exemple, setup retourne 2 choses :
- une variable count
- une méthode increaseCount()
Pour initialiser notre variable count, on utilise une fonction ref() qui va rendre notre variable reactive, ce qui nous permet d’interagir entre le template et la méthode setup().
À l’intérieur de la méthode setup(), count est un objet, pour manipuler sa valeur, nous utiliserons count.value.
En dehors, count sera manipulé directement et sera équivalent à count.value.
increaseCount() est une fonction dans la méthode setup() et dans le template.
En conséquence, count et increaseCont() sont utilisable dans le template.
Les avantages
Les avantages de cette approche sont :
- Une meilleure organisation du code.
- Du code facilement réutilisable.
- Un meilleur support Typescript puisque que le code écrit en js avec ces nouveaux standard serait compatible à environ 95% avec ceux de typescript.
Actuellement, si vous voulez utiliser Vue Composition API, il vous est possible de le faire de 2 manières différentes :
- Soit en ajoutant vue Composition APi à un projet Vue 2 (disponible ici : https://vue-composition-api-rfc.netlify.com/#summary)
- Soit en utilisant Vue 3 actuellement en alpha (disponible ici : https://github.com/vuejs/vue-next)
Quelle que soit la version que vous choisirez je vous déconseille cependant d’utiliser l’une ou l’autre en production, la première étant en RFC (Request for Comment) et la seconde en version alpha.
Bien qu’aucune date officielle n'ait été avancée, les prévisions actuelles nous permettent d’espérer la sortie de Vue 3 et Vue Composition API pour le mois d'Août dans sa version définitive.
Et peut être encore un peu d’attente supplémentaire si vous utilisez des frameworks additionnels (Vuetify, Nuxt, etc.) qui sont eux même en cours d’intégration de Vue Composition API.
En attendant, on use et abuse de Mixins....