conseil
Tests
& Qualité
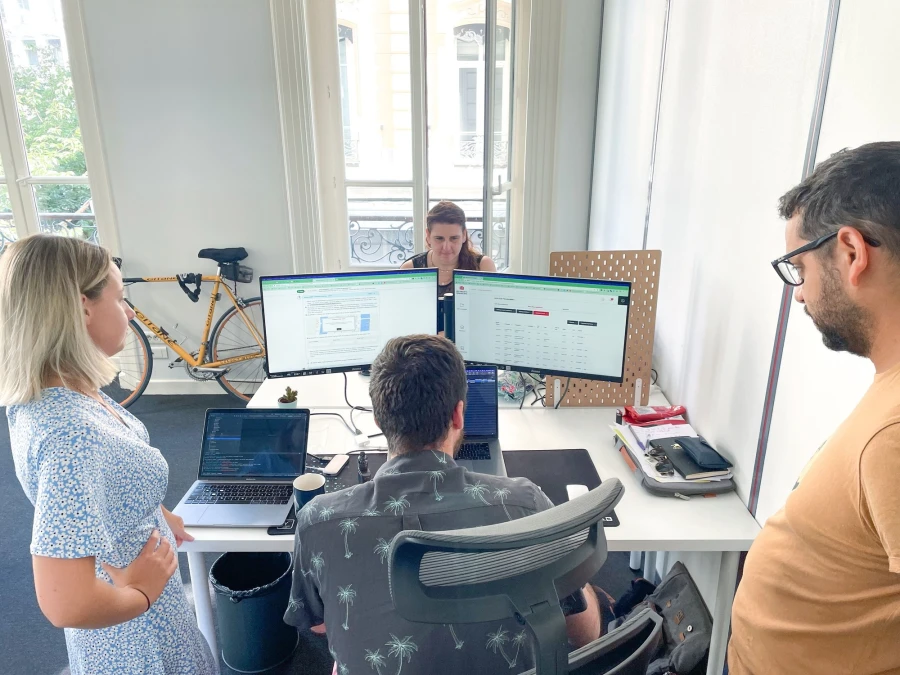
La qualité, c'est l'affaire de toutes et tous ! Chez Web^ID les développeurs sont garants de la qualité du code qu'ils écrivent, mais aussi et surtout de la qualité des livrables. Nos chef(fe)s de projets valident également que chaque besoin du client est respecté et conforme à ses demandes.
De nombreuses notions sont incluses dans la qualité (coding standards, tests automatisés, architecture, etc.) : nous vous mettons à profit toute notre expérience pour que votre plateforme soit au niveau de votre exigence.
Evitons les régressions
Tests automatisés
Pour garantir le fonctionnement de votre application demain, nous automatisons les tests sur ce qui compte vraiment pour vous : vos parcours métier critique. Nous utilisons notamment des outils de tests "End To End" (comme Cypress) qui simulent des cas d'utilisation de vos utilisateurs au plus proche de la réalité.
Nous outils de tests
Outillage de pointe
Nous tirons pleinement parti des outils modernes pour faciliter l'écriture d'applications de qualité. Par exemple, nous utilisons phpstan pour l'analyse statique de code afin de détecter en amont des bugs potentiels et Rector pour automatiser du code, PHPCS pour les coding standards, etc.
Nous adaptons les outils aux projets que nous mettons sur pied ou reprenons. Cela confère une grande efficacité et pérennité dans nos développements.


Gestion de la dette technique
Stratégie de mise à jour
Votre projet vit et les technologies évoluent, et c'est bien normal. Mais que faire lorsqu'une technologie devient obsolète ou n'est plus maintenue ? Quels sont les apports d'une nouvelle librairie ou langage ?
Nous vous accompagnons dans cette stratégie au long terme !
En reprenant des projets existants, nous sommes souvent en première ligne face à la dette technique. Nous faisons au mieux pour l'absorber en créant un filet de sécurité sur le code existante pour éviter les régressions et apportons notre expérience pour la gérer au mieux.
Nos petites mains
Recettes manuelles
Même avec les meilleurs outils, on ne remplacera jamais un humain pour valider une fonctionnalité complexe ou un design au "pixel perfect", c'est ce que l'on appelle la "QA" (Assurance Qualité). Avant de passer en production, chaque fonctionnalité passe par une étape obligatoire de cette recette manuelle, sur un environnement de pré-production dédié (via Radis - notre projet Open Source de Review Apps).
Capter & résoudre
Stratégie "zéro" bug - monitoring
On ne pourra jamais éviter les bugs, mais on pourra toujours prioriser leurs résolutions. Chez Web^ID nous n'ignorons pas les bugs et prenons à cœur de réparer au plus vite des problèmes identifiés.
Nous mettons en place les outils nécessaires (tels que Sentry) pour nous remonter les bugs qui pourraient survenir, avec une trace des actions effectuées par l'utilisateur. Cela permet une efficacité redoutable dans la détection de problèmes et surtout une prise en charge efficace !
