WSL ? Quesaco ?
Windows Subsystem for Linux (WSL), est une fonctionnalité qui permet d’exécuter un environnement Linux directement sur Windows 10, sans aucune modification. Il est possible d'installer une variété de distributions directement depuis le store ou en ligne de commande, le tout sans avoir à faire de machine virtuelle.

Installation du WSL
Je pars du principe que vous avez un PC maintenu à jour, sinon il faut se référer à la doc officielle du WSL qui est très complète : https://docs.microsoft.com/fr-fr/windows/wsl/install
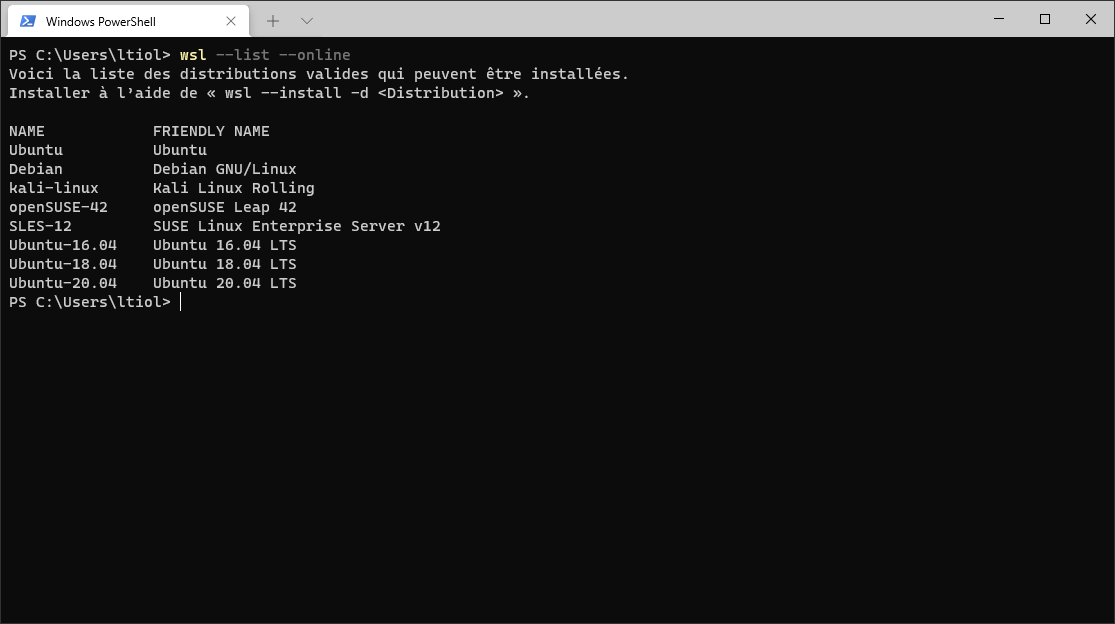
Pour ce faire, il suffit d'ouvrir un PowerShell et de lancer la commande :
wsl --install
ou pour une autre distribution :
wsl --install -d
wsl --install -d Debian
Dans le cas de mon tutoriel, je vais installer Ubuntu donc j'ai juste à faire "wsl --install".
Une fois l'installation terminée, une fenêtre d'Ubuntu s'ouvre pour demander la création d'un compte utilisateur avec mot de passe.
Préparation d'Ubuntu
Les basiques
On va commencer par enlever la demande de mot de passe quand on utilise "sudo"
sudo visudo
Puis, en remplaçant "utilisateur" par votre nom d'utilisateur, on ajoute à la fin :
ALL ALL = (root) NOPASSWD: /usr/sbin/service
utilisateur ALL=(ALL) NOPASSWD: ALL
Pour sauvegarder les modification, faire "ctrl + o" puis quitter avec "ctrl + x".
Ensuite on ajoute le repository "ondrej" pour installer PHP plus tard puis on update/upgrade Ubuntu.
Dans mon cas j'installe la version 14 de NodeJS, libre à vous de changer l'url.
sudo add-apt-repository ppa:ondrej/php
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
sudo apt-get update && sudo apt-get upgrade
On installe des packages de base histoire d'être tranquille.
sudo apt install build-essential libonig-dev libbz2-dev libreadline-dev libsqlite3-dev libcurl4-gnutls-dev libzip-dev libssl-dev libxml2-dev libxslt1-dev pkg-config php-cli nodejs libjpeg8-dev libpng-dev libfreetype6-dev libsodium-dev libsqlite3-dev autoconf automake libtool m4
Installation de Composer
wget https://getcomposer.org/installer
php installer
sudo mv composer.phar /usr/local/bin/composer
rm installer
Ensuite on rajoute le PATH dans "~/.bash_aliases".
nano ~/.bash_aliases
On ajoute à la fin :
export PATH=~/.config/composer/vendor/bin:$PATH
Pour sauvegarder les modifications, faire "ctrl + o" puis quitter avec "ctrl + x".
Puis :
source ~/.bashrc
Installation de PHPBREW
curl -L -O https://github.com/phpbrew/phpbrew/releases/latest/download/phpbrew.phar
chmod +x phpbrew.phar
sudo mv phpbrew.phar /usr/local/bin/phpbrew
phpbrew init
echo "[[ -e ~/.phpbrew/bashrc ]] && source ~/.phpbrew/bashrc" >> ~/.bashrc
source ~/.phpbrew/bashrc
Maintenant que PHPBREW est installé, on peut installer diverses versions de PHP avec les extensions voulues.
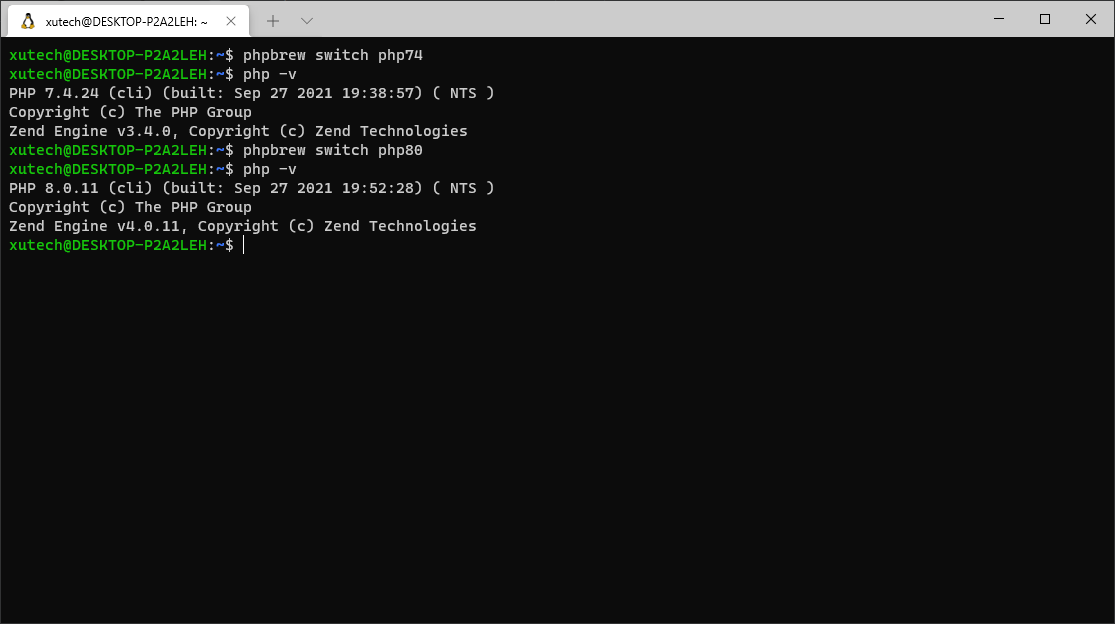
Dans mon cas je vais installer PHP7.4 et PHP8.0.
Je vais utiliser un alias grâce à "as".
L'installation peut prendre plusieurs minutes, time to. ☕
phpbrew install 7.4 +default +curl +gd +sodium +sqlite +zip +xml as php74 -- --with-libdir=lib/x86_64-linux-gnu --with-gd=shared --enable-gd-natf --with-jpeg-dir=/usr --with-png-dir=/usr
phpbrew install 8.0 +default +curl +gd +sodium +sqlite +zip +xml as php80 -- --with-libdir=lib/x86_64-linux-gnu --with-gd=shared --enable-gd-natf --with-jpeg-dir=/usr --with-png-dir=/usr
Maintenant pour switcher de version on a juste à faire :

Au démarrage d'Ubuntu, ça sera le package "php-cli" qui sera utilisé. Il faut donc bien penser à switch avant si besoin.
Clés SSH (Optionnel)
Dans mon cas, j'ai besoin d'avoir la même clé ssh que j'utilise sur mon MAC qu'à mon travail pour pouvoir accéder à des repositories GITHUB privés.
Si vous êtes dans le même cas, voici la méthode à suivre :
On commence par générer une clé en passant tout avec "entrée" (pour le setup ssh).
ssh-keygen -b 4096
Puis on remplace les clés SSH en les ayant récupérées auparavant.
Pour ouvrir une fenêtre explorer Windows à l'emplacement actuel, il suffit de faire "explorer.exe ."
cd ~/.ssh && explorer.exe .
Ensuite on donne les droits nécessaires (changer "utilisateur" par votre nom d'utilisateur) :
sudo chmod -R go= ~/.ssh
sudo chown -R utilisateur:1000 ~/.ssh
Installation de docker desktop
Pour installer Windows Desktop : https://docs.docker.com/desktop/windows/install/
Une fois installé, il va falloir activer le mode WSL.
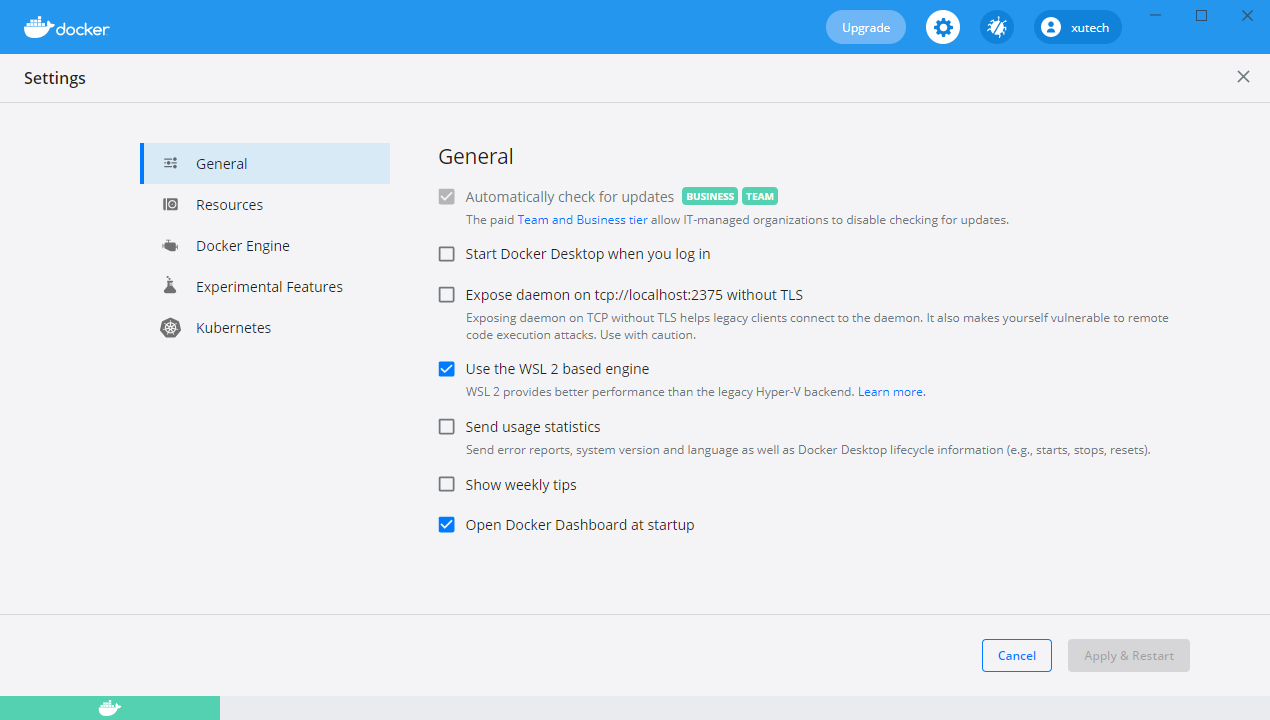
Pour cela, on va dans les paramètres (icone de roue).
Dans l'onglet de base "General", avoir l'option de WSl 2 cochée.

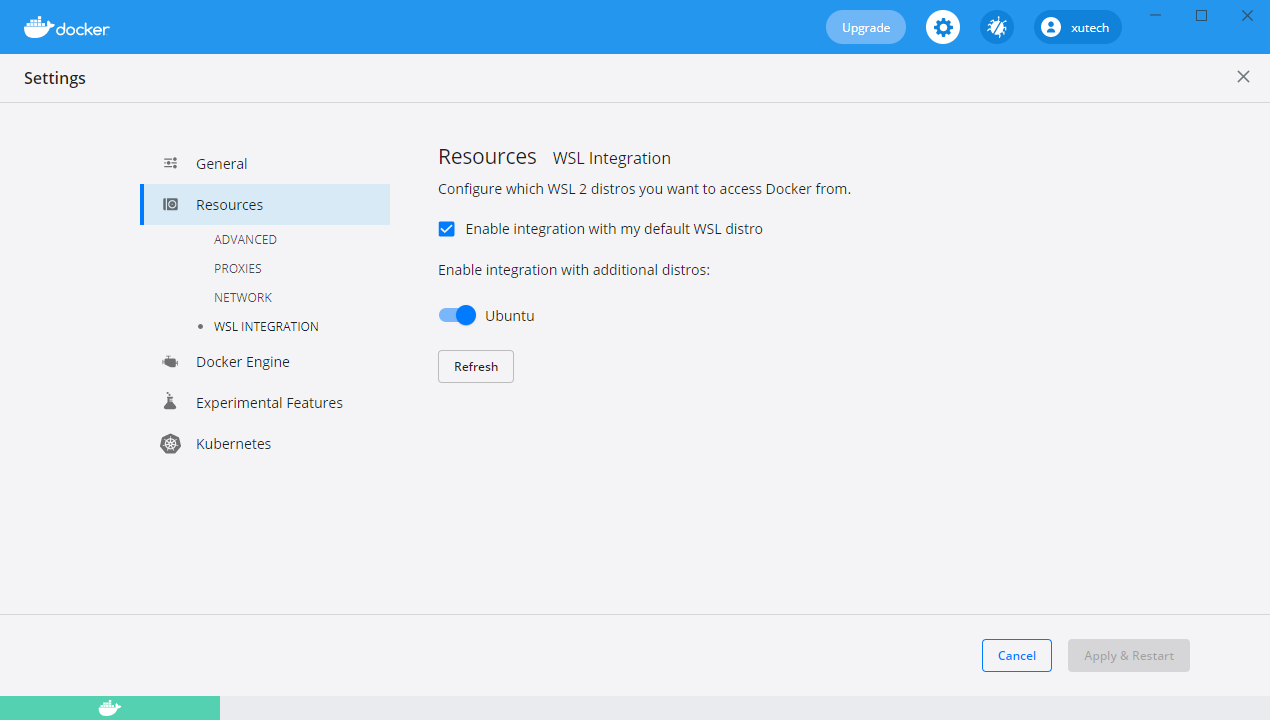
Puis dans l'onglet "Resources" puis "WSL INTEGRATION", avoir l'option WSL cochée et activer le toggle de votre distribution.

Initialisation d'un projet
Pour vos projets, il est recommandé de les mettre dans l'environnement linux dédié plutôt que sur windows pour des soucis de performance. Mais il reste possible d'ouvrir votre projet avec un IDE même si sur l'espace disque de linux (comme c'est partagé). 🥰
Je recommande donc de faire un dossier Projets à la racine de votre linux et d'y mettre vos projets.
mkdir ~/Projects && cd ~/Projects
Création d'un projet from scratch
Il suffit d'utiliser la commande donnée dans la documentation de laravel et remplacer "example-app" par le nom de votre projet.
cd curl -s https://laravel.build/example-app | bash
Maintenant il nous reste plus qu'à rentrer dans le projet et lancer sail. 🚀
cd example-app
./vendor/bin/sail up -d
Une fois le build fini, on peut accéder à notre projet depuis notre navigateur sur : http://localhost/
Ajout de sail sur un projet existant
Pour ajouter sail, il suffit de faire :
composer require laravel/sail --dev
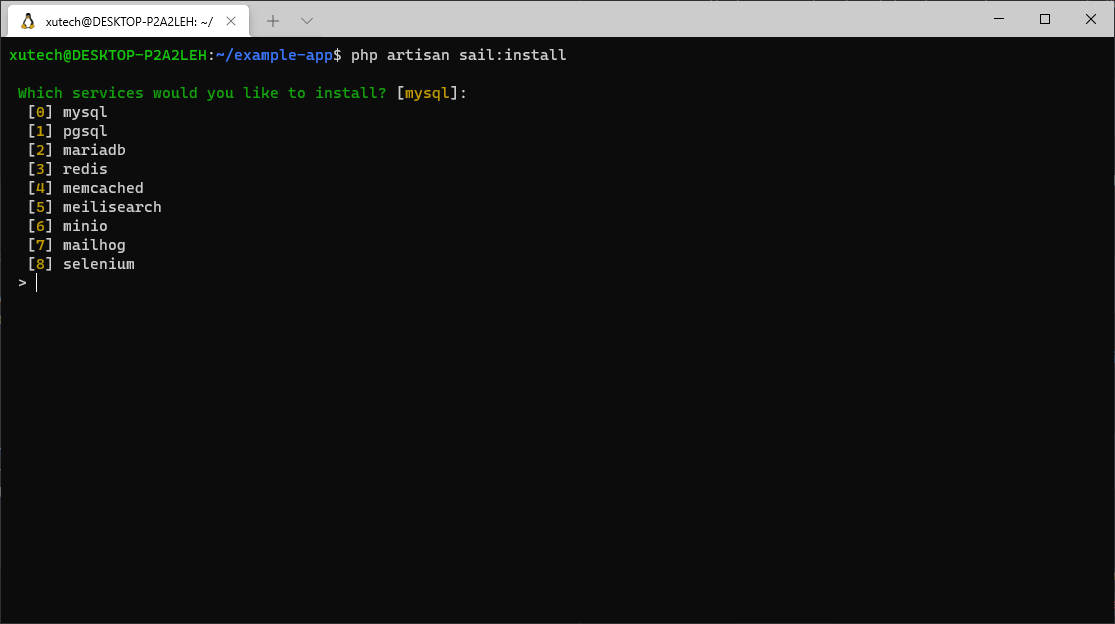
Puis pour chaque module dont vous avez besoin :
php artisan sail:install

Puis enfin :
./vendor/bin/sail up
Une fois le build fini, on peut accéder à notre projet depuis notre navigateur sur : http://localhost/
Avis
Je trouve que cet environnement de dev est plutôt agréable. Il permet une certaine rapidité ainsi qu'une maniabilité sur son environnement. Le défaut que je peux lui trouver, c'est certaines lenteurs avec PHPStorm lors des indexing (de temps en temps ça rame). À voir avec Windows 11.
Tips
1. Pensez à éteindre le projet en cours sur docker avant d'en lancer un autre (pour switch de projet). Pour ça, il suffit de l'éteindre sur docker desktop ou en ligne de commande à la racine du projet à éteindre :
./vendor/bin/sail stop
2. Plutôt que de faire "./vendor/bin/sail up", par exemple, pourquoi ne pas ajouter un alias pour ne faire que "sail up" ? 😁 Pour ça, on rajoute dans .bashrc :
nano ~/.bashrc
alias sail='[ -f sail ] && bash sail || bash vendor/bin/sail' //à la fin puis on sauvegarde et on ferme
3. Changer la version de PHP de SAIL https://laravel.com/docs/8.x/sail#sail-php-versions
4. Windows Terminal est optimisé pour le WSL en plus d'être au top https://www.microsoft.com/fr-fr/p/windows-terminal/9n0dx20hk701?activetab=pivot:overviewtab
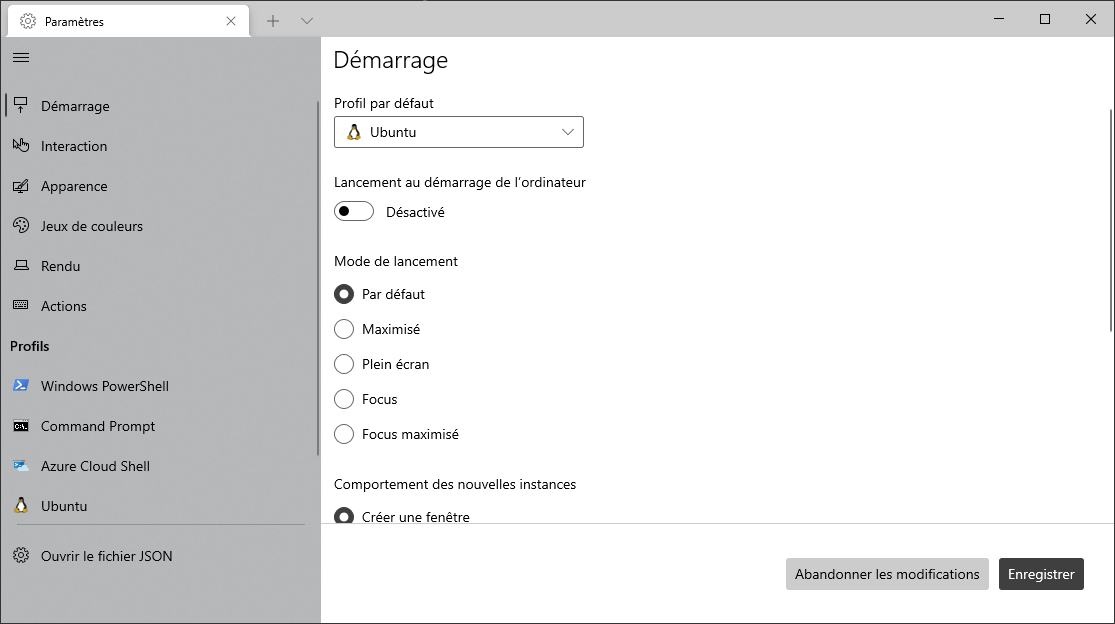
+ il est possible de choisir votre distribution par défaut en ouverture.