La hiérarchie est l'un des éléments de conception les plus importants que les designers utilisent pour créer la narration visuelle d'une expérience. L'architecture de l'information consiste à définir et classer par importance tous les éléments dans une expérience. L'arborescence de votre projet permet ainsi de synthétiser les grandes briques : contenus et fonctions de votre projet. En une seule arborescence, vous devez être capable d'appréhender la composition de votre site et la structure de votre plateforme web. Que ce soit pour un outil métier, un site vitrine ou une application mobile.
L'importance de définir l'architecture de l'information en amont du projet
L'arborescence est une étape en conception UX préalable et indispensable avant de concevoir vos différents écrans en Wireframes ou même de réaliser des maquettes graphiques, il intervient généralement après avoir étudié vos utilisateurs, et peut évoluer également pendant la phase de User Research (Recherche utilisateurs).
L’arborescence ou plan de site se présente sous la forme d’un schéma. Elle permet d’organiser les pages du site en rubriques et définit les différents niveaux de navigation. Elle peut vous permettre de matérialiser les différents liens possibles entre vos différentes pages. Il est possible d'avoir différents degrés de précisions selon la nature de votre projet, et même matérialiser les liens entre différentes rubriques pour des plateformes pouvant être plus complexes.
L'objectif de l'arborescence
Concevoir son arborescence web permet de répondre à différents objectifs, son premier but étant de clarifier et se projeter sur la structure de votre plateforme :
1 - Un élément de brief : L'arborescence est un outil concis qui permet de communiquer aux équipes du projet les décisions structurelles, et de visualiser de manière visuelle et simple les grandes rubriques de votre projet web.
2 - Un outil pour optimiser l'expérience : S'assurer que l'expérience proposée réponde aux attentes de vos utilisateurs, préalablement étudié et formalisé sur des fiches Personas.
3 - Anticiper son maillage SEO : Dans le cas notamment de projets de sites vitrines, intégrer sa stratégie éditoriale est indispensable, notamment dans le maillage des pages envisagées. Ce point se vérifie dès l'arborescence !
4 - Un outil de test utilisateur : Et oui ! Il est possible en effet d'utiliser ce document pour tester l'accessibilité et la bonne compréhension et l'intuitivité de l'organisation de vos rubriques et contenus par vos cibles.
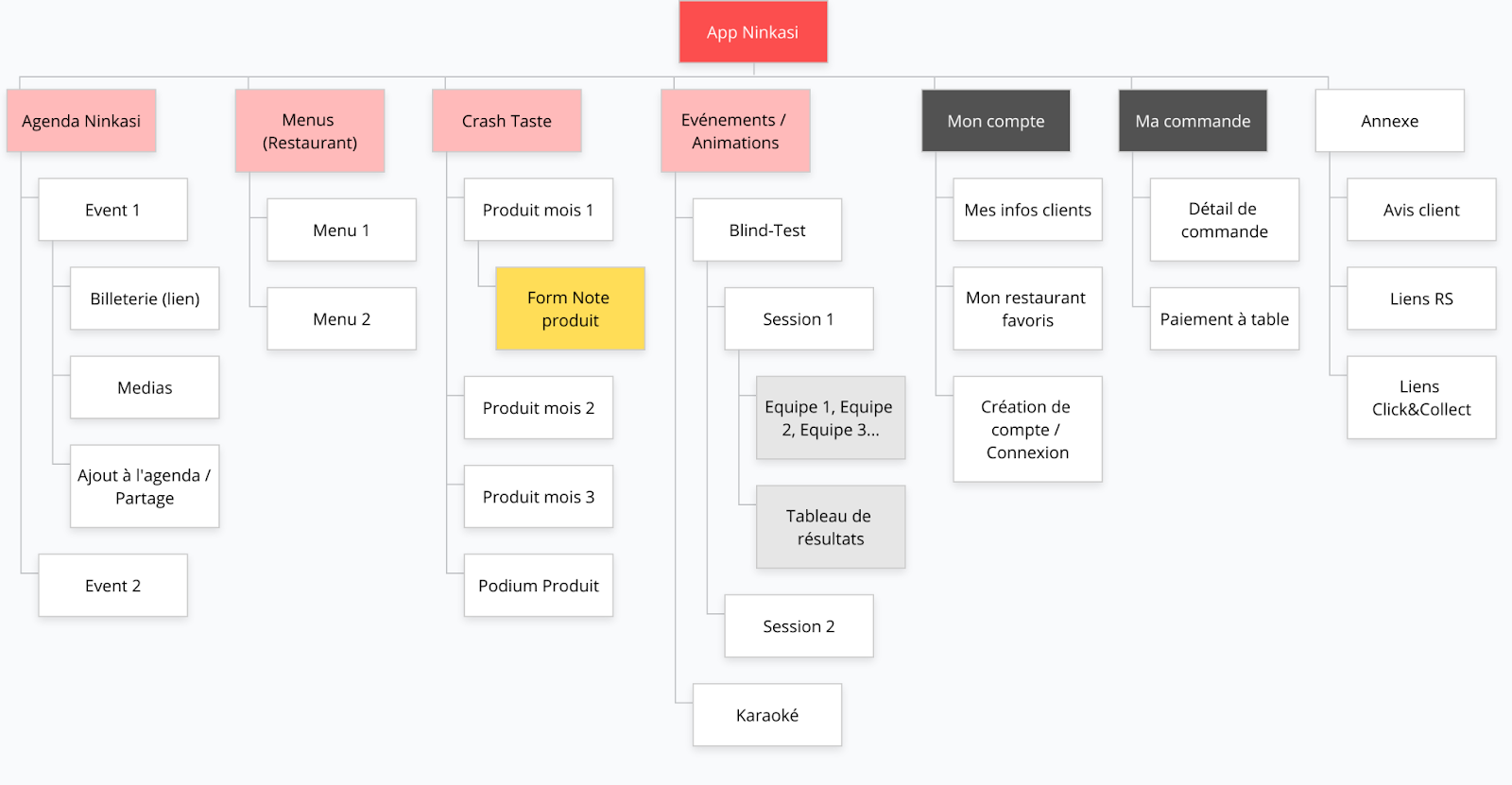
Exemple d'arborescence simple (via l'outil Gloomaps)
Illustration des grandes rubriques de niveau 1/2/3 pour l'application Ninkasi.

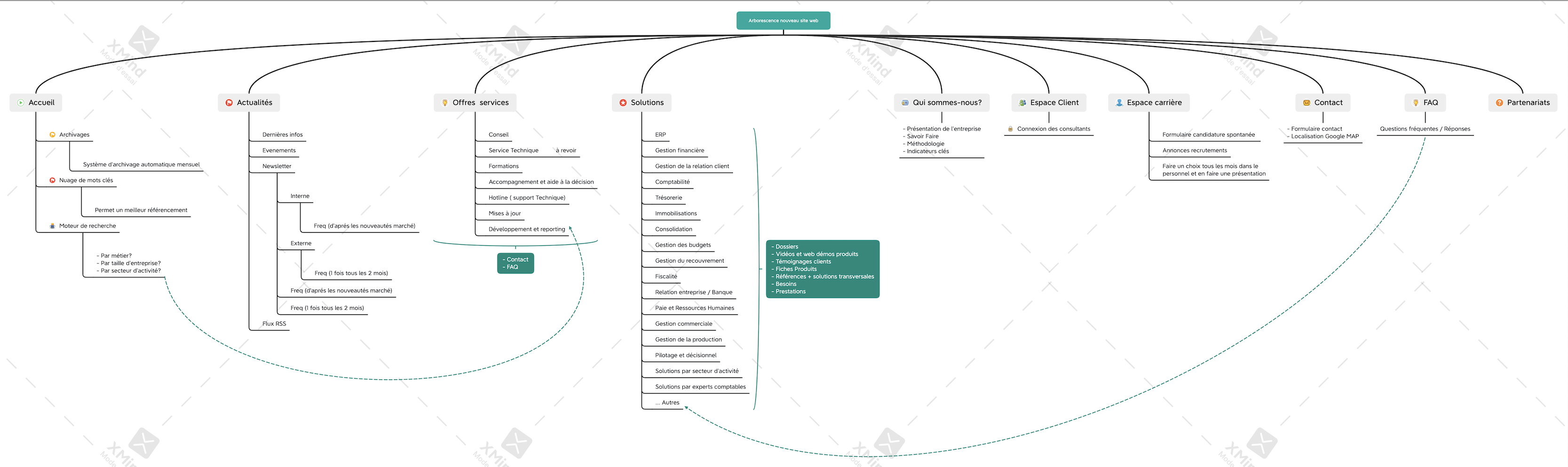
Exemple d'arborescence complexe (via l'outil Xmind)
Définition des grandes rubriques de niveaux 1/2/3/4...etc avec une mise en lumière des liens et interactions possibles entre les différentes rubriques.

Quelles étapes essentielles vous permettront de réussir votre arborescence ?
Listez l'ensemble des informations
Listez dans un premier lieu l’ensemble du contenu que vous souhaitez voir apparaître sur votre plateforme web : contenus corporates, fonctionnalités type formulaires / devis / simulateurs, liste de vos solutions/offres, vidéos, images, etc.
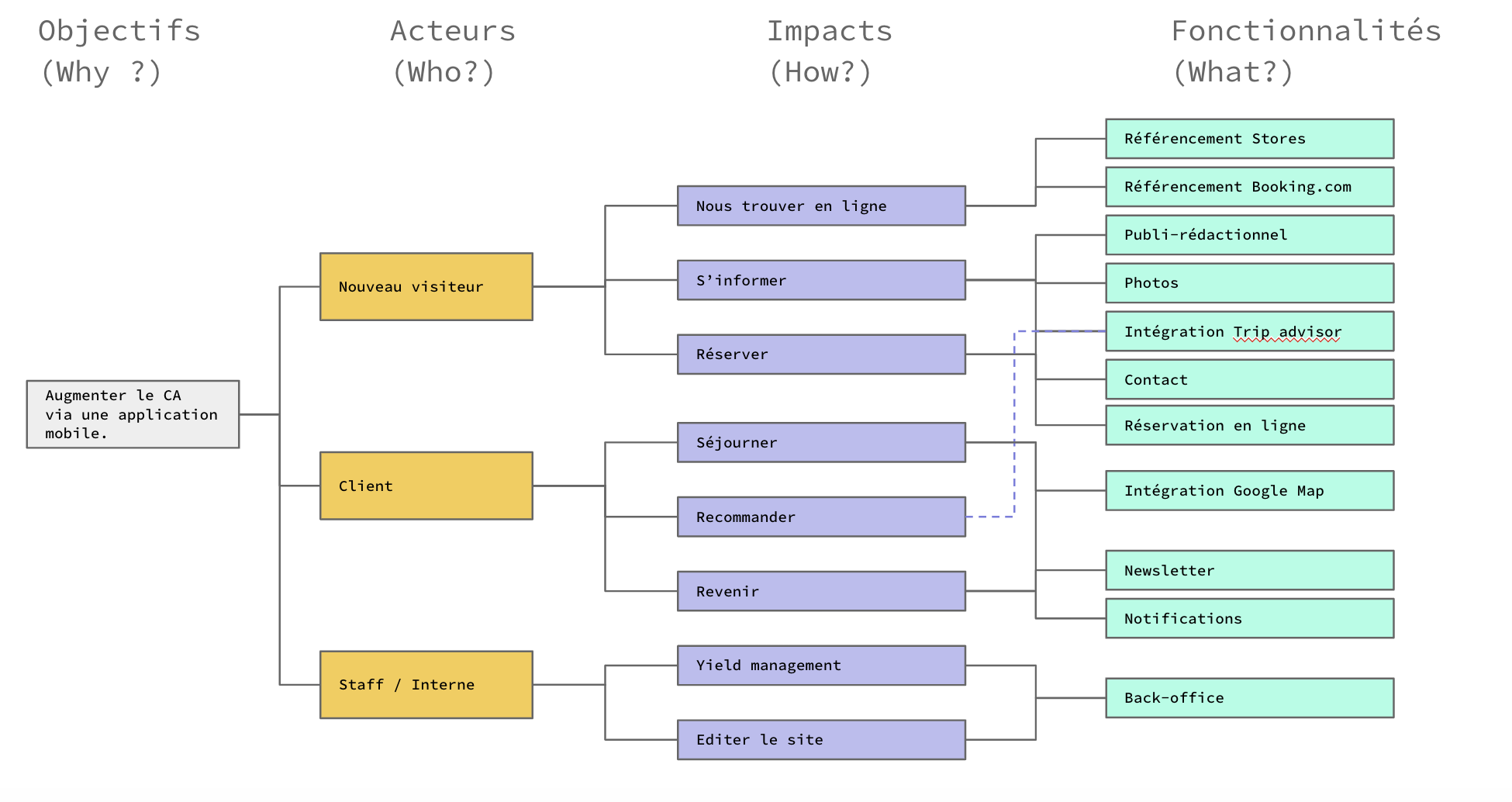
![]() L'outil d'Impact Mapping peut vous aider à identifier les éléments essentiels à faire apparaître sur votre plateforme, celui-ci permet de déterminer les fonctionnalités
L'outil d'Impact Mapping peut vous aider à identifier les éléments essentiels à faire apparaître sur votre plateforme, celui-ci permet de déterminer les fonctionnalités

Regroupez et hiérarchisez l'information
Une fois vos contenus définis, vous pouvez regrouper l’information et identifier vos pages web. Le but est à ce niveau de regrouper les contenus qui ont un sens commun, en gardant en tête le parcours de vos personas prioritaires.
Une fois cette étape réalisée, vous allez hiérarchiser l’information. L'enjeu est de définir la manière dont on accède aux différentes pages et sections de votre site. Par exemple, pour un site e-commerce, le panier se trouvera dans le header et donc sur l’ensemble des pages du site. Il est plus simple de commencer par définir les grandes rubriques de votre menu de navigation principale, pour ensuite arriver aux pages secondaires avec les sous-catégories et les liens internes aux pages.
Dans le cas où l'arborescence est relativement riche et complexe, celle-ci peut susciter des débats entre différents services internes, voire plusieurs scénarios d'architecture envisageables dont le choix peut affecter directement le business de l'entreprise, notamment pour des sites à orientation Ecommerce. Il est préférable de la construire en mode collaboratif via une démarche de Design Thinking et intégrer l'ensemble de vos parties prenantes, voire intégrer des tests de panels utilisateurs afin d'orienter vos choix.
Utilisez la méthodologie du tri de cartes (Card sorting)
Si vous optez pour une démarche de Design thinking, cette étape peut être réalisée lors d'ateliers UX appelé "Tri de cartes" (Card sorting). Le tri de cartes est une méthode permettant de comprendre comment les individus structurent mentalement l’information. Il permet ainsi de concevoir une arborescence de manière collaborative.
Exemple de tri de carte ouvert
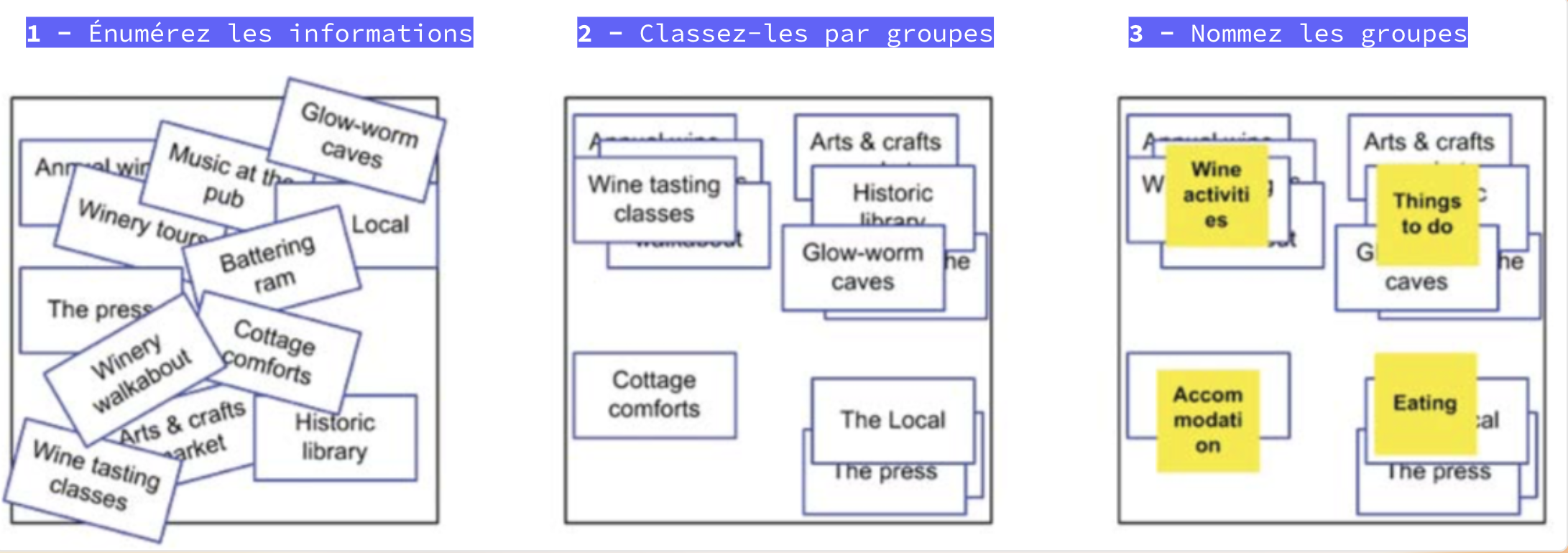
1 - Listez l'ensemble des contenus de même niveau de votre arborescence.
2 - Les participants doivent grouper ces contenus selon leur logique, un animateur doit également être présent pour aider à la compréhension, poser les questions et faire avancer le débat.
3 - Demandez aux participants de regrouper les contenus, laissez néanmoins la liberté de changer le wording ou créer de nouvelles sections si nécessaire.

Exemple de tri de carte fermé
1 - Listez l'ensemble des contenus de même niveau de votre arborescence.
2 - Déterminez les groupes pré-établis dans lesquels les participants pourront intégrer les contenus. L'animateur doit également être présent pour animer la session de tri de carte, récolter et débloquer les incertitudes.
3 - Demandez aux participants de regrouper les contenus, laissez néanmoins la liberté de changer le wording ou créer de nouvelles sections si nécessaire.

Conseils pour votre session de tri de cartes
- Recrutez de « vrais utilisateurs » comme participants : afin de prendre en compte leurs références, leurs points de vue, leurs habitudes… qui ne sont pas les vôtres !
- Constituez de petits de groupes de participants : Optez pour des groupes de 3 ou 4 participants.
- Utilisez le support papier : simple et facilement exploitable par tous, modifiable en tant réel, et quelques post-its pour les grandes sections et/ou annotations.
- Ne mixez pas contenus et fonctionnalités : l’objectif est de faire l’inventaire d’éléments de même nature pour les grouper ensuite.
- Arborescence riche et complexe : partir du plus global, puis dans le détail (section par section).
- « Divers » peut être une véritable catégorie d’éléments.
- Observez comment les participants constituent les groupes et les nomment : Ces regroupements se font-ils facilement ? En accord ? En désaccord ?
- Ne listez que des éléments de niveaux de détails semblables : niveau 1 / 2, puis complétez une nouvelle session pour d'autres niveaux de profondeur.
- Pour analyser vos résultats de sessions de tests et en tirer des conclusions : plus il y a de points de convergence, plus l’architecture de l’information sera facile à créer.

Nous avions des doutes sur l'orientation de l'arborescence d'un site E-commerce pour une grande enseigne alimentaire, et la manière de catégoriser certains produits. Afin de tester les différents scénarios et lever les doutes, nous avons mis en place des sessions de tri de carte avec un panel d'utilisateurs cibles. Il s'est avéré que beaucoup de propositions d'architecture suite aux tests comportaient des points communs, notamment que les participants reproduisaient l'agencement des produits en magasins, et donc que la structuration était à rendre cohérente entre le physique et le digital.
Retour d'expérience
Ludovic J. - UX Designer
Notre sélection des meilleurs outils pour concevoir son arborescence Web
Coup de cœur ❤️ - GLOOMAPS : Un outil simple et accessible en ligne pour concevoir votre arborescence en mode collaboratif. Il est possible de créer différents niveaux d'arborescence en quelques clics, l'interface est relativement intuitive et simple d'utilisation.


The Famous 😎 - XMIND : LE logiciel de Mindmapping. Un logiciel disponible en mode gratuit, qui est largement suffisant pour réaliser des arborescences assez complexes avec une matérialisation de liens entre les pages. Il est possible également de travailler en mode collaboratif (en ligne), propose également une application desktop pour travailler en local.


La cerise sur le gâteau 🍒 - FLOWMAPP : Utilisé plutôt en phase de prototypage pour des applications plus fonctionnelles, l'outil vous permet de matérialiser l'enchaînement de vos écrans dans une architecture d'information et d'interactions définies.


Nos 10 tips et conseils pour construire une arborescence de site efficace
1 - Mettre un minimum d’entrée niveau 1. On parle du nombre d'or = 7, même si ce n'est pas une règle à prendre au pied de la lettre.
2 - Éviter trop de profondeur dans vos niveaux de navigation (3/4 niveaux maximum)
3 - Privilégier les courts libellés : des libellés trop longs sont difficilement intégrables ou compréhensibles.
4 - Éviter les libellés trop génériques, du type “services” qui peuvent être mal interprétés. Essayer d'aller vers un mot qui sera suffisamment significatif pour être compris.
5 - Ordonner vos informations par ordre de priorité : concentrez-vous sur votre premiers et seconds niveaux, puis approfondissez votre arborescence.
6 - Il est possible d'ajouter des informations de structuration de vos contenus : par exemple anticiper la structure d'une page type d'un produit, qui vous permet déjà d'anticiper des éléments pour la conception de vos Wireframes.
7 - Distinguer les entrées primaires (Menu principal) des entrées secondaires (Footer / accès rapides communs à l'ensemble des pages…)
8 - Confronter si possible sa proposition d'arborescence avec d'autres personnes, et encore mieux avec vos futurs utilisateurs, notamment si plusieurs versions sont envisageables.
9 - Le livrable d’une arborescence ne doit indiquer que les noms des pages, pas leur contenu. En effet, le but d’une arborescence est d’être rapide à lire pour les personnes qui n'ont aucune connaissance du projet, le contenu est travaillé quant à lui sur d'autres documents, voir la structuration dans la phase de Wireframing.
10 - Se faire accompagner par un expert externe pour animer les sessions de conception : un regard extérieur est bien mieux pour éviter tout biais de votre regard interne, et particulièrement pour des architectures complexes et/ou profondes. Ce sont aussi des personnes qui seront capable aussi de réaliser des tests utilisateurs, notamment si vos décisions en terme d'architecture peuvent avoir des impacts business significatifs.
.jpg?fm=webp&h=auto&w=500&s=db638234ca170f45ad84f7bab5cd574a)