Chez Web^ID, nos outils de ticketing sont au centre du pilotage de tous nos projets. C'est simple : sans ces outils = pas de projet ! En effet, ce sont eux qui vont nous permettre de construire nos sprints via un backlog que l'on va découper en plusieurs features, puis en Users Stories. On utilise ces outils du début jusqu'à la fin du projet, et non uniquement pour la résolution des bugs comme c'est parfois l'usage.
Définissons la composition d'un Backlog projet et la notion d'héritage
En premier lieu, il nous paraît primordial de définir les termes utilisés afin de bien comprendre la construction d'un backlog de projet Web. L'importance du backlog se trouve dans la hiérarchisation des éléments qui le compose. En effet, nous allons partir d'une demande globale que l'on va découper pour arriver à une seule tâche spécifique. Cela permet de bien décomposer votre projet et de prendre en compte tous les cas possibles pour mener à bien la demande.
La notion d'héritage est important pour construire son backlog projet : nous allons définir des "Thématiques". Ces thématiques sont composées de plusieurs "Épic" (sous-thème) qui viennent décrire une demande spécifique. Cette épic peut être découpée en plusieurs "Features" (fonctionnalités qui permettent de répondre à un besoin utilisateur). Les features sont ensuite découpées en "User Stories". Par définition ces users stories représentent un cas d'usage spécifique pour un utilisateur lié une action unique, qui sera produit et testé par votre équipe de production.
Voici un exemple de découpage :
- Thématique : La gestion du compte utilisateur
- Épic (sous-thème) : La Création de compte
- Feature : Se créer de compte via les réseaux sociaux
- User story : En tant qu'utilisateur, je souhaite me créer un compte facilement via la fonction social connect : Google / Linkedin / Facebook.

I. La nécessité d'utiliser un outil de ticketing pour la réalisation de son projet
Si ces outils sont très utilisés par les Chefs de projet, ils le sont également par les équipes de production : Product Owner, UX, Webdesigner, Développeurs, etc. En plus de ma vision en tant que Cheffe de projet, il me paraissait intéressant de demander l'avis à quelques uns de nos développeurs sur leurs usages, leurs intérêts face à ces outils et leurs attentes au sujet de la qualité d'un ticket.
Quels sont les avantages de ces outils ?
En tant que Chef de projet, ces outils nous permettent de concevoir le backlog, de le piloter et représentent des avantages considérables dans notre métier au quotidien :
- On explique en détail la demande et le résultat attendu.
- On centralise toutes les informations dont les développeurs peuvent avoir besoin au même endroit. Que ce soit des informations sur le fonctionnel, les retours du Chef de projet une fois la story testée, les estimations sur le temps à prévoir pour réaliser le ticket etc.
- On garde une trace de l'évolution du ticket : les historiques permettent de voir quel membre a déplacé quel ticket dans telle colonne; à quel moment les informations ont été mises à jour, etc.
- On répartit le travail pour chacun des membres de l'équipe technique.
- Les membres du projet peuvent connaître l'évolution des user stories, sans devoir déranger constamment le développeur attitré pour savoir comment avance telle ou telle tâche.
- On priorise certains tickets en fonction de la demande ou des urgences.
- On reste en adéquation avec la méthode agile : on laisse de la place pour l'évolution. Le backlog qui comprend l'ensemble des tickets du sprint est amené à évoluer en fonction de la progression du projet.
Si les développeurs s'accordent sur ces points précédents, pour Benjamin, développeur back-end, l'interface intuitive que proposent ces outils est également un véritable plus pour gérer visuellement son projet (avec l'utilisation du drag&drop, l'auto-completion des éléments etc.).
Pour lui, ils permettent également de bien analyser la demande pour chacun des tickets (via les labels indiquant la typologie de la story : un bug, une évolution, une nouvelle fonctionnalité etc.). Enfin, l'avantage qu'il évoque, réside dans l'intérêt d'intégrer le client dans la phase de recettage du projet. Avec ces outils que l'on peut partager (pour la plupart) à nos clients, on intègre un support commun permettant d'obtenir les retours clients lors de leurs tests.
Faut-il encore que ces tickets soient bien construits afin d'être le plus efficaces possible pour mener à bien les users stories, les features et donc par conséquent, le sprint.
II. Concevez des tickets structurés et détaillés
Le plus important dans la construction de votre ticket ? Sa structuration et son niveau de détail. Et cela passe par plusieurs éléments.
1) Être capable de créer un ticket comprenant une longueur idéale (détaillé sans être trop conséquent). En effet, une story doit représenter un élément à mettre en oeuvre. Si vous voyez que votre story peut-être découpée en plusieurs éléments distincts, réalisez plusieurs stories pour découper votre feature. Comme l'indique Benjamin, "Une seule chose à la fois : plusieurs petits tickets valent mieux qu’un énorme". Il faut être capable d'apporter un niveau de détail utile à vos développeurs, sans créer un ticket interminable et indigeste. Pour Wilfried, lead développeur back-end, la longueur des tickets est à prendre en considération.
"[...] ça ne doit pas être trop long non plus en terme de texte, car les tickets qui font deux fois la hauteur de mon écran, clairement je ne lis jamais tout et je zappe des parties, sur lesquelles je dois revenir ensuite".
Également, le niveau de détail pour Wilfried, c'est ce qui va lui permettre de "prendre les meilleures décisions techniques".
2) En tant que Chef de projet, se mettre à la place des développeurs afin de saisir quels sont leurs attentes et leurs besoins dans le but de réaliser une story pertinente.
3) Structurez votre ticket afin qu'il soit visuellement clair et aéré. Personne n'a envie de lire un gros bloc de texte. Utilisez des titres/sous-titres à l'intérieur de vos tickets, des bullets points pour lister les différentes étapes par exemple, mettez en gras certains mots etc.
4) N'hésitez pas à avoir recours aux captures d'écrans. Parfois, un visuel vaut mille mots et permet de faciliter la compréhension de la demande. Comme Laurie l'indique, en tant que développeuse front-end : "le lien vers la maquette est central pour assimiler rapidement la demande".
5) Intégrez des liens. Que ce soit des liens vers des ressources extérieures (des packages, des API par exemple) ou des liens avec d'autres stories si le ticket que vous être en train de réaliser est lié à un autre ticket. Pour Laurie, il est nécessaire de bien préciser en quelques mots pourquoi ces deux tickets sont liés. Il est également intéressant d'ajouter l'URL de la page pour laquelle une story est à réaliser (si le site est déjà en production ou si la demande consiste en la correction d'un bug). Pour Wilfried, cela lui permet d'avoir "suffisamment d'information et de contexte."
6) Indiquer l'estimation quant à la réalisation du ticket (pour l'équipe ou l'agence en charge). Dans l'idéal, bien distinguer l'estimation back-end et front-end. Qui vous permettra de projeter ensuite vos sprints et construire de manière réaliste votre Roadmap projet.

III. Utilisez toutes les fonctionnalités que vous proposent vos outils de ticketing
Les outils de ticketing sont généralement bien pensés 🙂 Plusieurs attributs sont présents sur ces tickets, vous permettant d'améliorer davantage leur qualité et de gagner en efficacité dans la gestion de votre projet.
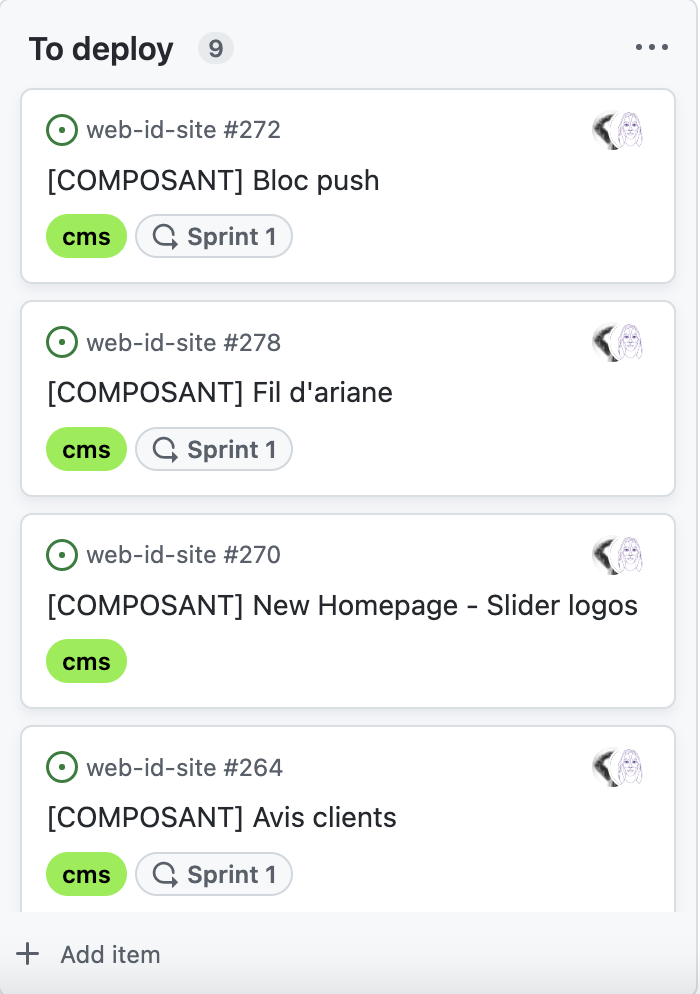
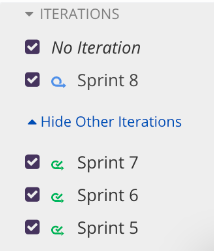
- Associez votre ticket à un sprint/itération. Cela vous permettra de filtrer vos tickets dans votre board afin de visualiser uniquement les tickets relatifs à un certain sprint.
- Associez votre ticket à une épic (l'épic permet d'expliquer la grande feature que l'on vient diviser en stories).
- Utilisez les labels, vous permettant d"associer votre ticket à un type de demande. Par exemple un label "bug" pour les tickets qui découlent d'un bug liée à une fonctionnalité. Un label "évolution" comprenant des évolutions sur un existant. Ou encore un label "BO" permettant d'intégrer tous les tickets relatifs au back-office de votre solution.

- Associez votre ticket à différents owners, permettant à l'équipe de bien définir quel développeur est associé au ticket. Cette fonctionnalité permet également aux développeurs de repasser les tickets aux Chefs de projet lors des phases de tests ou à d'autres développeurs si le ticket demande du back et du front.
- Si vous travaillez sur un projet avec plusieurs équipes de développeurs, vous pouvez également associer un ticket à une équipe sur certains outils de ticketing.
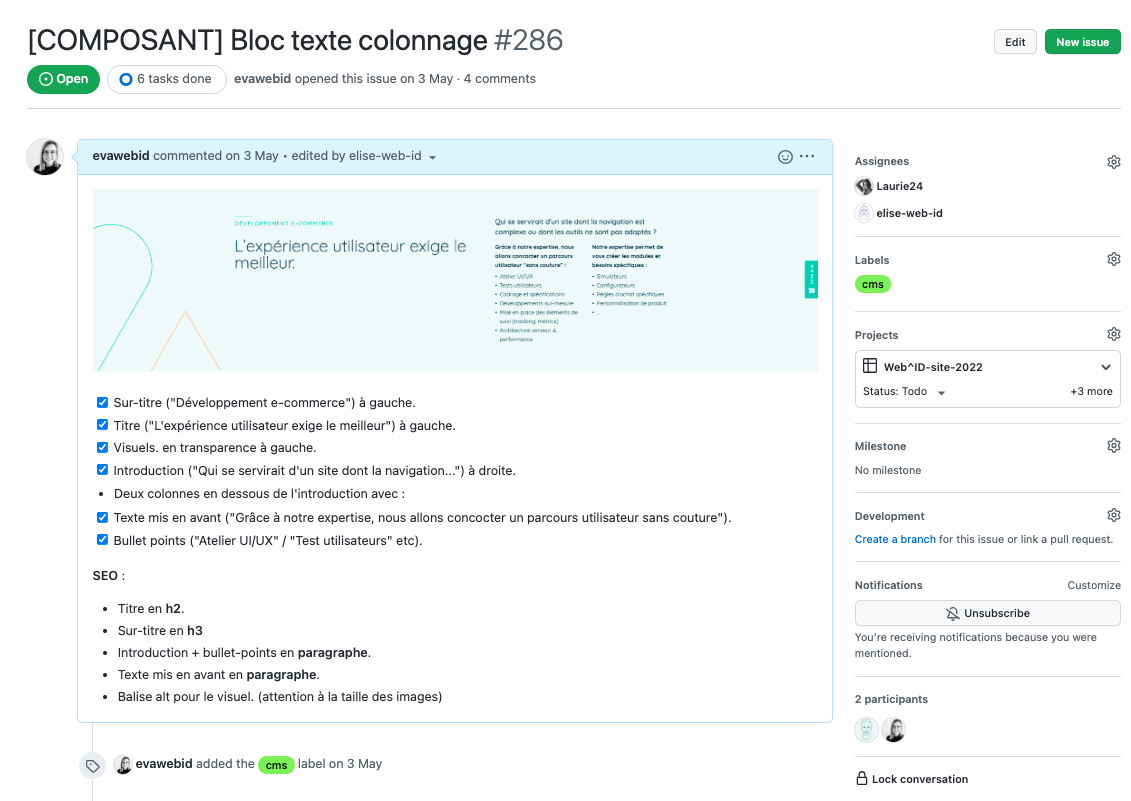
- L'utilisation des cases à cocher/tasks sur le ticket vous permettra de découper ce dernier en plusieurs étapes. L'avantage ? Cela donne une certaine clarté dans la réalisation du ticket pour les développeurs, qui peuvent également cocher la case ou la tâche une fois réalisée.
- Les outils de ticketing sont également dotés d'une section commentaire très pertinente à utiliser. Ainsi, les parties prenantes de l'équipe peuvent échanger sur un même support et préciser certains points au besoin. C'est également ici que le Chef de projet centralise ses retours suite à ses tests.
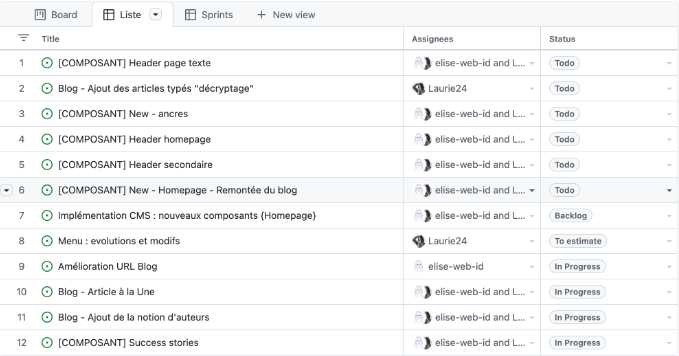
- Utilisez les différentes vues que certains outils vous proposent. Par exemple, la version Project (beta) de Github propose en plus de l'affichage en board, un affichage en liste. Vous pouvez totalement personnaliser l'affichage que vous souhaitez, si par exemple vous voulez avoir une vue qui affiche seulement les tickets du sprint en cours, les tickets relatifs à la maintenance, les estimations back-end et front-end pour chacun des tickets etc.


- Certains outils proposent des champs dédiés aux estimations (pouvant être splittés en estimation back et front). Ainsi, cela vous permet d'avoir une meilleure visibilité sur le temps estimé pour réaliser le sprint.
- Les colonnes de votre board sont personnalisables. N'hésitez pas à les organiser comme vous le souhaitez en fonction de vos process.
Il est bien évidement primordial de consulter l'équipe technique du projet afin de définir une utilisation commune de l'outil dans le but que chaque membre puisse avoir les informations dont il a besoin. Le ticket ne reste pas figé, il est évolutif en fonction des précisions dont peuvent avoir besoin les développeurs.
IV. Les outils que l'on utilise le plus chez Web^ID
Chez Web^ID, c'est GitHub que nous utilisons le plus pour gérer nos projets. Cet outil est très complet et il permet surtout de lier un ticket à une PR. Ainsi les développeurs voient le ticket directement lié au dépôt où se trouve leur code source. De fait, le lien est direct et la gestion est encore plus facilité entre le chef de projet et l'équipe de développement.
On vous prépare d'ailleurs très bientôt un article sur les nouvelles fonctionnalités de GitHub Project (dont nous sommes Bêta testeurs) !
Nous utilisons également Shortcut pour certains projets. Son fonctionnement est très intuitif pour chaque membre de l'équipe. Il contient un grand nombre de fonctionnalité facilitant la gestion du projet (estimation, owner, équipe, épic, sprint, label, historique etc.). Wilfried, évoque un autre avantage à cet outil : "Le fait de pouvoir lier les tickets entre eux (dire lequel bloque lequel), je trouve ça plutôt cool". En effet, avec Shortcut, vous pouvez lier des tickets entre eux et indiquer que tel ticket ne peut être fait avant que tel autre ticket ne soit réalisé. Cela permet de donner un ordre de priorité quant à l'élaboration des tickets.
Nous avons également historiquement utilisé Jira à une certaine période. Cependant, sur cet outil, nous ne pouvons pas partager le board avec nos clients (du moins le partage entraine le partage de tous les boards projet de l'agence pour un client, niveau confidentialité, on repassera 🙂 ). C'est également un outil difficile à prendre en main car peu intuitif dans sa navigation et son utilisation.
Il existe un nombre important d'outils de ticketing. N'hésitez pas à nous faire part de votre intérêt pour ce sujet, nous pourrons réaliser un comparatif de ces outils !
V. Pour résumer