Lors de la conception de son POC / MVP, il n'est pas toujours évident de définir les fonctionnalités prioritaires à développer et celles qui seront les plus utiles pour nos futurs utilisateurs. On pense souvent que telle ou telle feature sera très importantes pour le POC, qu'il est préférable de mettre en place ce process de navigation plutôt qu'un autre, qu'il est mieux de prioriser cette fonctionnalité car elle nous semble indispensable pour nos futurs utilisateurs etc. Mais pas facile de prendre le recule nécessaire sur les services qu'on propose et de conscientiser leurs limites quand nous sommes au cœur de la conception et du développement de son projet web. C'est là qu'interviennent les tests utilisateurs !
Les tests utilisateurs UX vont permettre de récupérer des informations très précieuses sur les problèmes d'expérience rencontrés par les utilisateurs, et d'identifier ainsi leurs souhaits et leurs attentes face à notre produit. C'est par ce biais que nous allons pouvoir analyser les comportements de véritables utilisateurs face à notre interface, étudier l'appréhension des fonctionnalités présentes ou potentiellement à créer, et identifier ainsi les points de frictions et optimisations nécessaires pour parfaire l'expérience proposée.
Chez Web^ID, nous travaillons généralement sur des projets innovants et fonctionnels. Dans ce cadre, nous accompagnons certains de nos clients dans l'élaboration de tests utilisateurs UX dans la construction de leurs projets digitaux afin de proposer l'expérience la plus optimale. Nous allons ici vous partager notre retour d'expérience à travers un projet, et vous donner des petits tips pour vous aider dans la démarche !
Quelques principes à garder en tête
Uniquement sur les doutes, tu te focaliseras
L'objectif des tests utilisateurs est de tester d'une part une solution apportée, un principe de design ou une fonctionnalité, mais surtout de lever les principaux doutes quant aux choix que vous réalisez sur les propositions d'interfaces. Aussi, il est préférable de déterminer les sujets qui vous posent questions et d'établir quelques scénarios de tests : 3/4 maximum.
L'objectif ne sera jamais de Tester tout votre produit !
Par petits tests, tu procèderas, et sur prototype de préférence 😉
Comme vu précédemment, l'objectif est de tester quelques éléments de parcours ou fonctionnalités. Dans un processus de production agile, il est préférable de réaliser les tests au fur et à mesure de l'avancée du produit.
Afin d'optimiser le temps et les coûts, privilégiez des sessions de tests sur certaines fonctionnalités. Et répétez l'opération sur d'autres problématiques ultérieures si nécessaire. Les tests seront bien plus profonds et qualitatifs, et surtout il sera plus simple de les traiter ensuite sans ralentir le développement produit !
Ha oui, et privilégiez si possible les tests sur prototypes, plutôt qu'une fois la feature développée. Au-delà du temps perdu, c'est encore plus frustrant pour les équipes de développement de défaire pour refaire. Alors qu'un prototype, en quelques heures, c'est réglé !
Avec méthode, tu avanceras
La nature des tests peut être très différente : des tests sur panel en Labo jusqu'au guerrilla Tests, Focus Group ou encore jouer au Client mystère... Réaliser des tests nécessitent une certaine méthode afin que vos résultats soient les plus pertinents et exploitables possibles. Vous avez ainsi différentes phases :
- La préparation des tests
- L'animation des sessions
- Le traitement : l'analyse des retours et la priorisation
Nous allons partagez le détail de la méthode avec quelques exemples ici 👇

1 - Préparer ses tests UX
Le choix des utilisateurs
Afin de concevoir des tests UX pertinents, il est primordial de bien choisir les utilisateurs qui vont être interrogés. Si vous voulez un résultat cohérent, il faut avant tout s'orienter vers des utilisateurs faisant partie de votre cible.
Ainsi, vous pouvez décrire votre cible (tranche d'âge, profession, activité, catégorie socio-professionnelles etc.) et vous orienter vers les utilisateurs correspondants à vos critères.
En fonction du type de tests que vous décidez de mettre en place, du budget alloué, vous pouvez soit faire appel à une société qui s'occupe de choisir des testeurs parmi leur panel en fonction de vos critères ; soit rechercher des testeurs de votre côté. Attention cependant à ne pas choisir des testeurs trop proches de vous ! L'idée est d'avoir les avis les plus objectifs possibles. Une personne que vous ne connaissez pas sera sûrement plus encline à donner son avis en toute transparence plutôt qu'une personne qui vous connaît. 🙂
Également, ces utilisateurs ne doivent pas avoir déjà testé votre projet de leur côté. Le but est d'accompagner l'utilisateur à travers un scénario de test afin d'analyser les points de friction, les moments de latence, les incompréhensions ou au contraire, les points positifs lors de la navigation. Il est alors plus efficace d'analyser ces moments-là en direct, lors de la découverte par l'utilisateur de l'application, de la plateforme web.
Comment recruter ses utilisateurs testeurs ?
Une fois la cible définie, il faut aller les recruter, il y a aussi plusieurs possibilités :
- Des utilisateurs "internes" : Soit faire appel à une communauté activable de votre produit : si une communauté vous suit d'hors et déjà, ou si vous avez déjà des premiers clients actifs.
- Des utilisateurs "externes" : des potentiels utilisateurs qui ne vous connaissent peut-être pas, auquel cas essayer de les recruter via des services de panels, ou aller à la chasse en activant votre réseau !
Il est vivement conseillé d'envoyer un questionnaire démographique en amont afin de s'assurer que les testeurs correspondent bien aux critères des cibles recherchées.
Note : À savoir qu'il est d'usage de prévoir une rétribution pour le test, soit monétaire, soit en avantage produit si celui-ci le permet, en compensation de la session de tests.
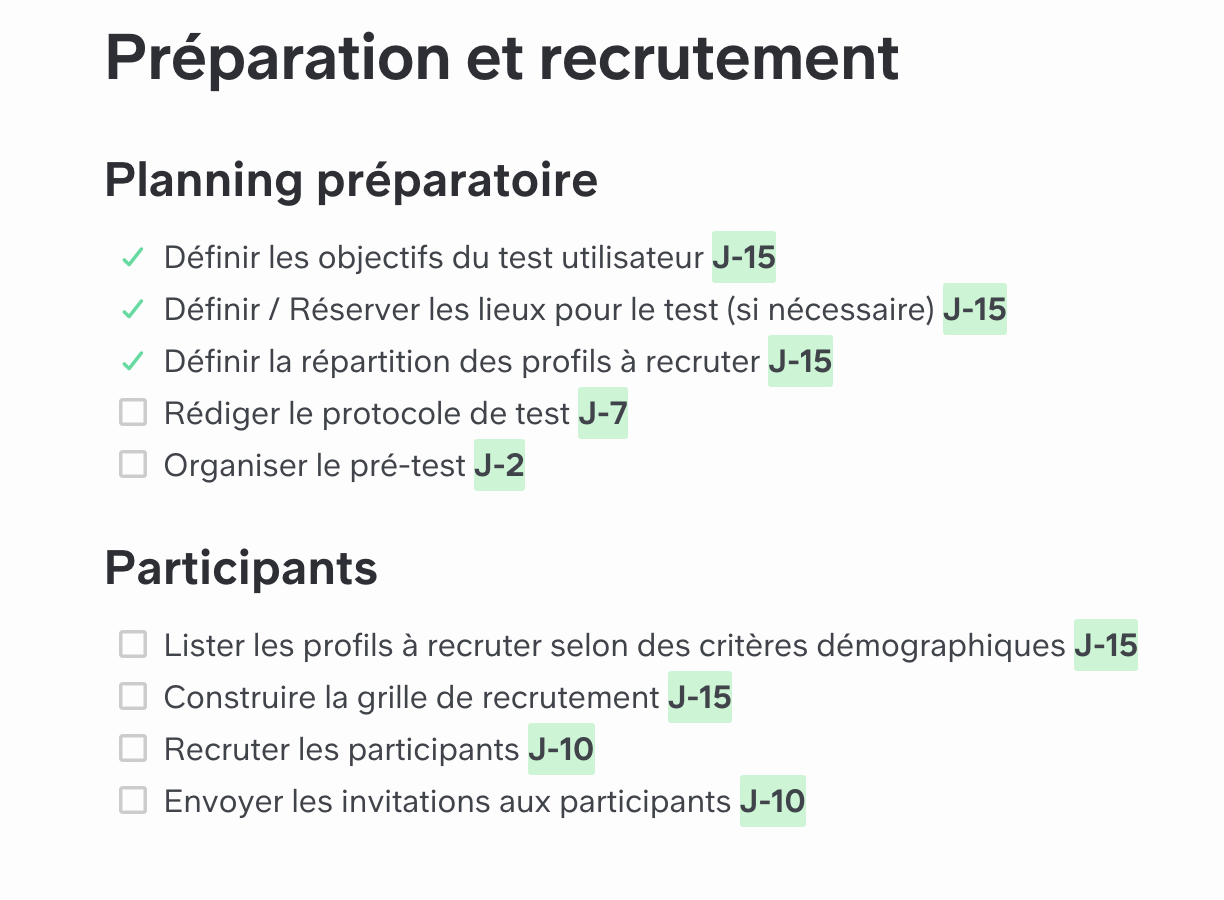
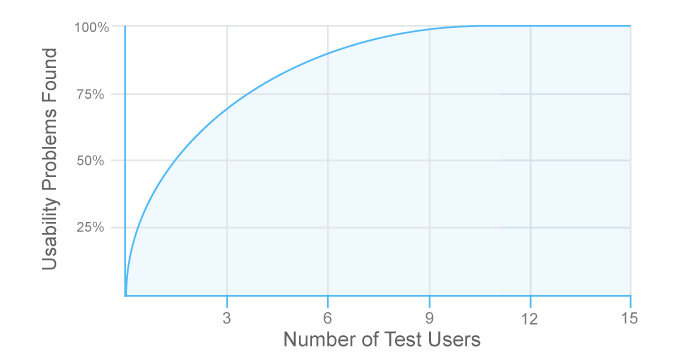
Tips : Sur la base de la Courbe de Nielsen & Landauer, entre 6 et 10 utilisateurs correspondent à un bon premier panel pour vos tests utilisateurs. Moins de 6 risque de ne pas être très représentatif, à partir de 6 utilisateurs vous devriez identifier 85% des problèmes. Si vous intégrez un trop large panel, celui-ci risque de devenir un travail plus fastidieux sans véritable apport.


L'élaboration de son protocole de test
Vos tests doivent bien évidemment être préparés en amont. Pour ce faire, vous devez concevoir votre protocole de test. Ce dernier comprend plusieurs parties.
1.Le contexte
L'important est de bien cadrer votre protocole de test. Vous pouvez alors définir en quelques phrases le contexte de ces tests utilisateurs, c'est-à-dire :
- Les participants : qui participe au test ? Est-ce qu'il y a un animateur ? un scribe ? quel est le rôle de chacun des participants pendant la session ?
- L'installation : quels outils seront utilisés pour la mise en place des tests : un prototype, sur ordinateur, sur mobile, avec dispositif Eyetracking, etc ? est-ce qu'il y a des outils de remplacement si ceux de bases ne fonctionnent pas ? comment l'utilisateur accèdera à l'interface pendant la session de test ?
- L'organisation du test : définir comment le test s'organise : comment il commence ?, le temps qu'il dure ? quels sont les grandes étapes ? que doit dire l'animateur ? etc.
- La démarche : quel est le but de ce test ? En quoi les testeurs vont être utiles au projet ? Pourquoi on a besoin d'eux ?
2.Les questions démographiques
Afin de bien définir quel testeur vous avez en face de vous, plusieurs questions d'ordre démographiques doivent être préparées. Cela vous permet d'avoir une petite fiche "profil" par utilisateur pour vous y retrouver et pour vous assurer que ce profil correspond en tous points à votre cible de testeur et ainsi valider, ou pondérer les retours du test.
Vous pouvez donc lister des questions en fonction des informations dont vous avez besoin d'avoir pour cibler l'utilisateur : son âge, son sexe, ses activités, sa manière de consommer, les applications qu'il utilise etc. tout cela dépend de votre projet.
Pour exemple, dans le contexte de notre agence, nous avons accompagné un projet d'application de mise en relation autour de la seconde main responsable, les questions démographiques étaient alors les suivantes :
- Quel est votre âge ?
- Quel est votre métier ?
- Aujourd’hui, utilisez-vous le Web pour donner ou échanger des objets / vêtements ?
- Et pour acheter ou vendre ?
- De quelle façon gérez-vous votre garde-robe : pour ce que vous ne mettez plus ? ou pour compléter ?
- Quels outils utilisez-vous lorsque vous recherchez / donnez / vendez des vêtements ?
- Pour qui réalisez-vous ces recherches : vous, votre entourage ?
- Le Dressing "durable", est-ce une cause qui vous touche / parle aujourd'hui ?
- Comment prenez-vous en compte cet aspect "Ecoresponsable" dans votre dressing ?
3.Les règles du jeu
Vous pouvez écrire un petit paragraphe qui explique quelles sont les règles lors de ce test. C'est à ce moment-là que vous allez préciser ce que vous attendez de l'utilisateur et comment vous souhaitez qu'il s'exprime durant le test. C'est une étape charnière, car c'est ici que vous allez instaurer le climat de confiance nécessaire pour que le test se déroule bien.
Il est très important d'insister sur le fait qu'il n'est pas question d'évaluer le testeur, mais l'interface qu'il est en train de tester, et donc que ce dernier peut s'exprimer totalement librement, indiquer ses doutes, ses incompréhensions.
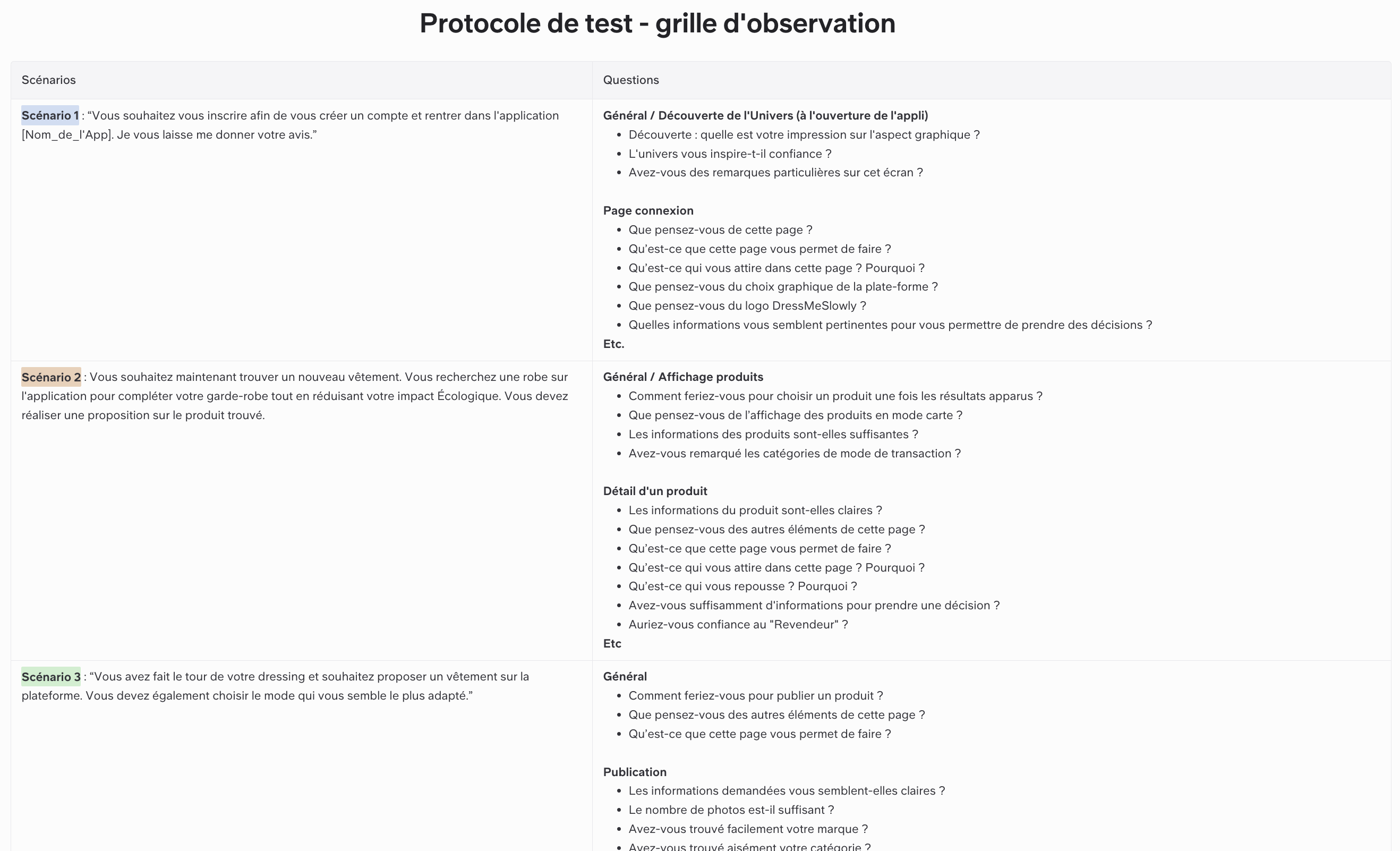
4.Le scénario de test
À cette étape, vous allez élaborer l'ensemble du scénario de test que vous soumettrez aux utilisateurs lors des sessions de test. Vous pouvez définir jusqu'à 5 scénarios de tests.
Pour chacun des scénarios, vous pouvez :
- Donner un titre à votre scénario
- Expliquer l'action à effectuer via une ou deux phrases simples.
- Définir les questions que vous allez poser à vos testeurs. ⚠️ Attention, les questions se doivent d'être le plus ouvertes possibles afin de ne pas orienter votre testeur dans son parcours et ses actions.

5.Le questionnaire de conclusion
C'est ici que vous allez conclure votre test. Pour cela, vous pouvez créer une petite grille de questions plus générales sur la plateforme testée. Le testeur pourra donner une note (de 1 à 5, 1 étant la moins bonne note, 5 étant la meilleure) pour chacune des questions.
Voici quelques idées de questions que nous avons utilisés dans le cadre du projet interne à l'agence :
- Je trouve la navigation sur l'application plutôt agréable.
- Je trouve l'application simple à prendre en main.
- Je trouve le concept plutôt nouveau.
- Je trouve le design plutôt moderne.
- L'application est plutôt plaisante.
- Je comprend ce que propose la marque.
- Je trouve les fonctionnalités plutôt utiles.
- Je serai prêt à payer pour utiliser cette application.
- Etc

2 - Animer les tests utilisateurs UX
Votre test UX est prêt, c'est le moment de passer à l'action ! 💪
Faire un premier essai de test
Pour ne pas se retrouver avec des mauvaises surprises le jour des tests, nous vous conseillons de réaliser un "test blanc" en amont pour bien roder le fonctionnement et vous assurer que tous les voyants sont au vert.
Pour cela, définissez dans un premier temps les personnes dont vous allez avoir besoin et le rôle de chacun.
Généralement, il y a un animateur (par définition, c'est celui qui anime le test, drive le testeur), un scribe (il n'intervient pas, mais observe et prend des notes tout au long du test sur les propos de l'utilisateur et ses réactions) et le testeur.
L'idéal pour votre pré-test est de choisir une personne qui ne connait pas l'interface pour vous mettre dans une situation réelle.
Tips : Il est très conseillé que celui qui anime les tests ne soit surtout pas le porteur de projet, mais plutôt une personne externe. Au risque que les feedbacks soient fortement biaisés par manque de sincérité des testeurs !
Vous pouvez ensuite suivre votre protocole de test. L'objectif est d'inviter chaque participant à réaliser individuellement les scénarios définis au préalable. Les consignes sont transmises par l’animateur qui observe, de manière non interférente, la manière dont l’utilisateur se sert réellement de l’interface afin d'identifier les difficultés d’interaction et analyser si le site offre une expérience positive ou non.
Les étapes du test utilisateur modéré :
- Accueil et introduction au test
- Questionnaire de pré-test
- Réalisation des scénarios de test
- Entretien de fin de session.
Cette étape vous permettra d'identifier les points d'améliorations à mettre en place et de vous assurer du bon fonctionnement de vos outils.
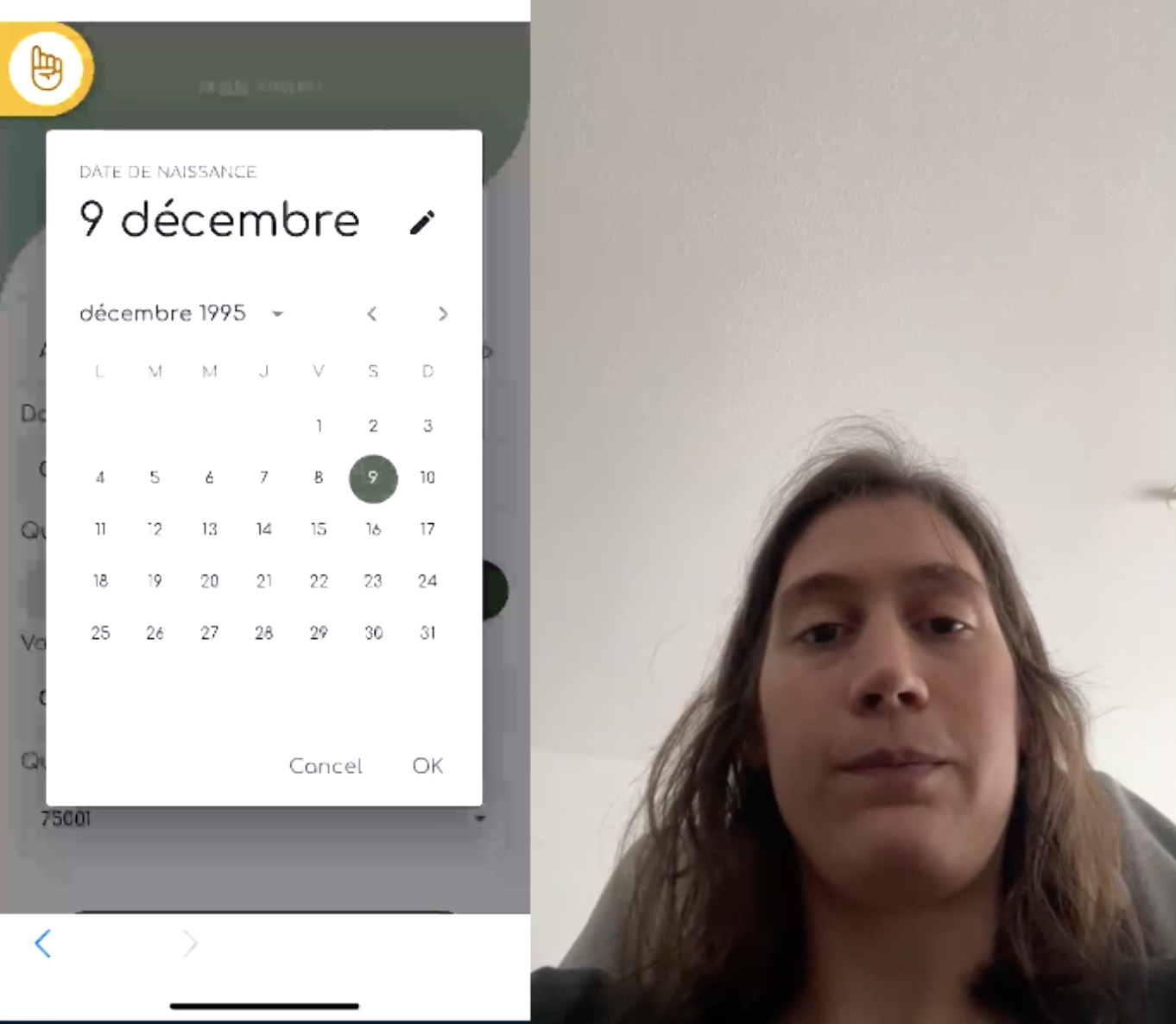
Nous avons pour notre part utilisé l'application Lookback qui nous a permis d'enregistrer les sessions, avoir une restranscription des échanges. Et ainsi pouvoir isoler les moments clés de l'expérience lors de notre analyse.
.png)

Se lancer !
Tout est prêt pour réaliser vos premiers tests UX : vous avez convenu d'un rendez-vous avec votre testeur (en visio ou en présentiel), votre plateforme est prête (vous avez ajouté les données nécessaires aux tests), vos outils sont en marche, votre protocole est finalisé et disponible !
Enregistrez vos sessions
Lors de ces entretiens, n'hésitez pas à enregistrer la session de test afin de garder une trace de cette dernière. Cela vous permettra de revenir dessus à tête reposée pour capter certains passages, être plus attentif aux réactions de l'utilisateur, et ainsi reprendre ces éléments dans vos conclusions de traitement des tests.
Mettez à l'aise votre utilisateur
Ensuite, il vous suffit de suivre votre protocole de tests, de bien introduire le but de ce dernier auprès de votre testeur, de le rassurer, il est important de le mettre dans un climat de confiance pour qu'il puisse l'utiliser dans des conditions "quasi identiques" à son environnement naturel. Il est important expliquer que l'objectif n'est pas de le tester l'utilisateur, mais bien de tester l'interface et son expérience, et ainsi identifier les éventuels problèmes ou blocages qui pourraient survenir.
Attention à la manière d'animer les tests !
Il est important de creuser pendant la session mais sans biaiser les résultats. Et oui, animer des tests nécessitent aussi une maîtrise ! Il est important de laisser les utilisateurs “patauger” dans leur connaissance pour être au plus proche du réel. Car dans le réel, il n'aura jamais personne à côté de lui pour l'aider à utiliser votre produit.
Voici les règles de l'interviewer :
- Empathie : Découvrir volontairement les raisonnements et émotions de l’autre, rester neutre.
- Écoute active : On se tait car on ne sait rien. La “star”, c’est l’autre.
- Reformulation : Reformulation “echo” afin de creuser l’expression du testeur. Ou reformulation d’une idée.
- Mise à l’aise : Aucun jugement, aucune remarque sur les erreurs de l’utilisateur.
- Neutralité : On ne donne aucun avis, on rebondit sur chaque émotion de manière neutre en montrant son intérêt.
- Passivité : On ne guide pas l’utilisateur. On ne répond pas à ses questions directement (éventuellement par d’autres questions). Sauf si celle-ci est vraiment bloquée.
Exemples d'astuces de langages pour creuser sans biaiser :
La non-réponse
“Comment feriez-vous si je n’étais pas là ?”
“C’est comme ça que vous le
comprenez ?”
“Quel est votre ressenti là-dessus ?”
Comprendre ce qu’il se passe
“Pourriez-vous verbaliser, c’est-à-dire me préciser à voix haute ce que vous pensez ?”
“Que se passe-t-il sur cette page ?”
“Où en êtes-vous ?
...etc.
Astuces pour la prise de Notes
De son côté, le scribe peut se présenter rapidement (même si ce n'est pas toujours nécessaire) et commencer à prendre des notes sur les propos et réactions du testeur. Afin d'être le plus efficace possible, le scribe peut se définir des codes de prise de note. par exemple :
- Utiliser le "!" au début de sa prise de note quand il veut traduire ce que l'on appelle un "aha moment", c'est-à-dire un point positif, une bonne remarque, quelque chose qui a su intéresser le testeur.
- Utiliser le "P" pour évoquer un problème rencontré par l'utilisateur.
- Utiliser le "B" pour indiquer un bug décelé par l'utilisateur.
- Utiliser le "R" pour noter une remarque faite par le testeur (qui correspond à un point souligné qui n'est pas nécessaire, un problème ou un point apprécié).
Une fois le test terminé, vous vous assurez que vous avez toutes les informations dont vous avez besoin, n'hésitez pas à remercier votre testeur et clôturez la session.
3 - Traiter ses tests UX
Vous avez animé vos tests avec brio, et vous sentez déjà des pistes d'amélioration se dessiner. Mais comment faire pour traiter toutes les données et passer à la prochaine étape ?
Mapper les réactions et retours
Grâce à vos prises de notes, vous allez pouvoir récupérer les réactions, les points positifs, les points de frictions évoqués par vos testeurs. Vous pouvez ainsi organiser ces éléments sous la forme d'un mapping avec :
- Une section reprenant les "aha moments"
- Une section reprenant les remarques
- Une section reprenant les problèmes
- Une section reprenant les bugs
Vous pouvez organiser les propos et remarques en fonction des scénarios de tests ou des features de la plateforme.
Dans le cadre de notre projet par exemple, nous avons organisé les retours en fonction des grandes fonctionnalités de l'application :
- La page d'inscription
- La page d'accueil
- L'ajout du produit
- La demande d'achat du produit
- Le profil
- Etc.
Cette méthode vous permet de rassembler toutes les réactions pour une même feature et de fait, de vous simplifier son traitement lors de la restitution. À l'intérieur de ces groupements, vous pouvez également regrouper les retours qui sont communs, si par exemple, plusieurs testeurs ont fait la même remarque. Vous voyez ainsi très rapidement les tendances qui se dégagent et qu'il sera important de traiter.
.png)
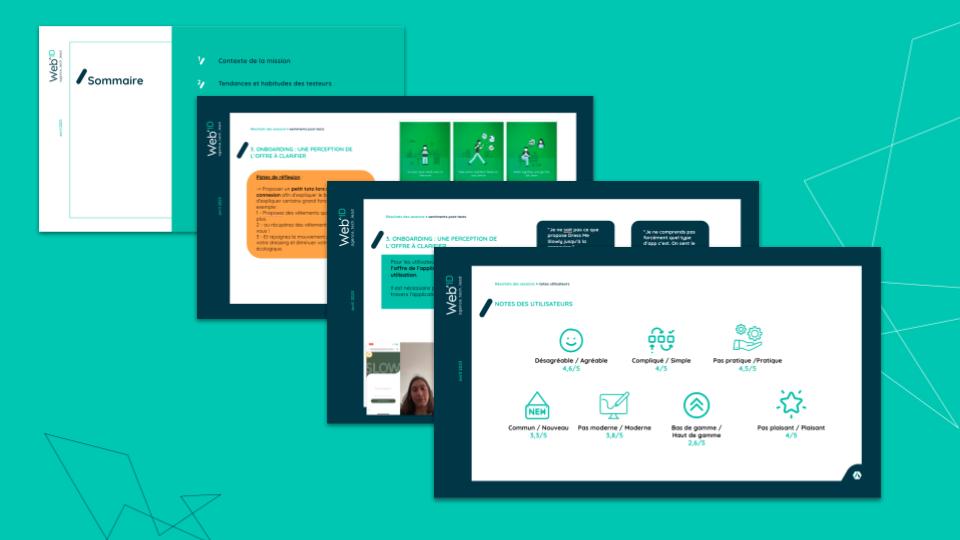
Concevoir sa restitution
Que ce soit pour un client ou votre équipe, optez pour une présentation qui vous permettra de mettre en avant les points de frictions, les tendances, les évolutions etc. Ce sera plus simple pour présenter les résultats et plus parlant.
La restitution comporte :
- Un rappel du contexte et des objectifs des tests
- La méthodologie de test utilisée et la cible interrogée
- Les grandes tendances qui se sont dégagées des tests.
- Les résultats des tests : painpoints et réussite illustrés des feedbacks utilisateurs
- Le score utilisateurs
- Les recommandations UX pour améliorer l'expérience
Note : Illustrez au maximum vos propos et recommandations : par des témoignages, des séquences enregistrées, ou encore un Benchmark de solutions alternatives.

Définir les features prioritaires à développer suite aux tests
Une fois l'analyse terminée, vous pouvez définir les grands points à traiter, mais surtout les prioriser avec l'équipe. On a tendance à vouloir tout prendre en compte, mais il est important de bien associer un ordre de priorité aux features que vous souhaitez améliorer, faire évoluer ou même concevoir, pour respecter un budget ou un délai.
Définir suite à l'analyse les problèmes qui sont :
- les plus importants
- ceux qu’on ne traite pas
- ceux qu’on traite immédiatement
Re-prioriser le backlog du projet en conséquence.
Proposer des pistes d’amélioration pour y répondre et les illustrer par du maquettage rapide.
Et refaite une session de tests si nécessaire pour valider l'amélioration avec vos testeurs !
Vous l'avez compris, les tests utilisateurs est un procédé d’UX design qui a pour but d’aider à révéler les problématiques / grains de sables de nos designs. Les tests permettent de faire émerger des tendances et non des statistiques, liés à nos observations. La finalité c’est l’émergence des tendances liées à l’utilisation du produit afin de prendre les bonnes décisions, et une re-priorisation de votre Roadmap produit ! Ceci permet notamment pour un produit en cours de conception (POC ou MVP), d'itérer rapidement et améliorer grandement la valeur perçue de son produit en incluant directement les utilisateurs finaux.