Avec Bruno et François, nous avons assisté aux conférences VueJS à Amsterdam. Ce fut l'occasion de découvrir VueJS 3, un sujet que j'ai particulièrement apprécié. Je vous explique en quelques points les grandes nouveautés par rapport à Vue 2.
Performance
Il y a eu un énorme travail sur le core de VueJS.
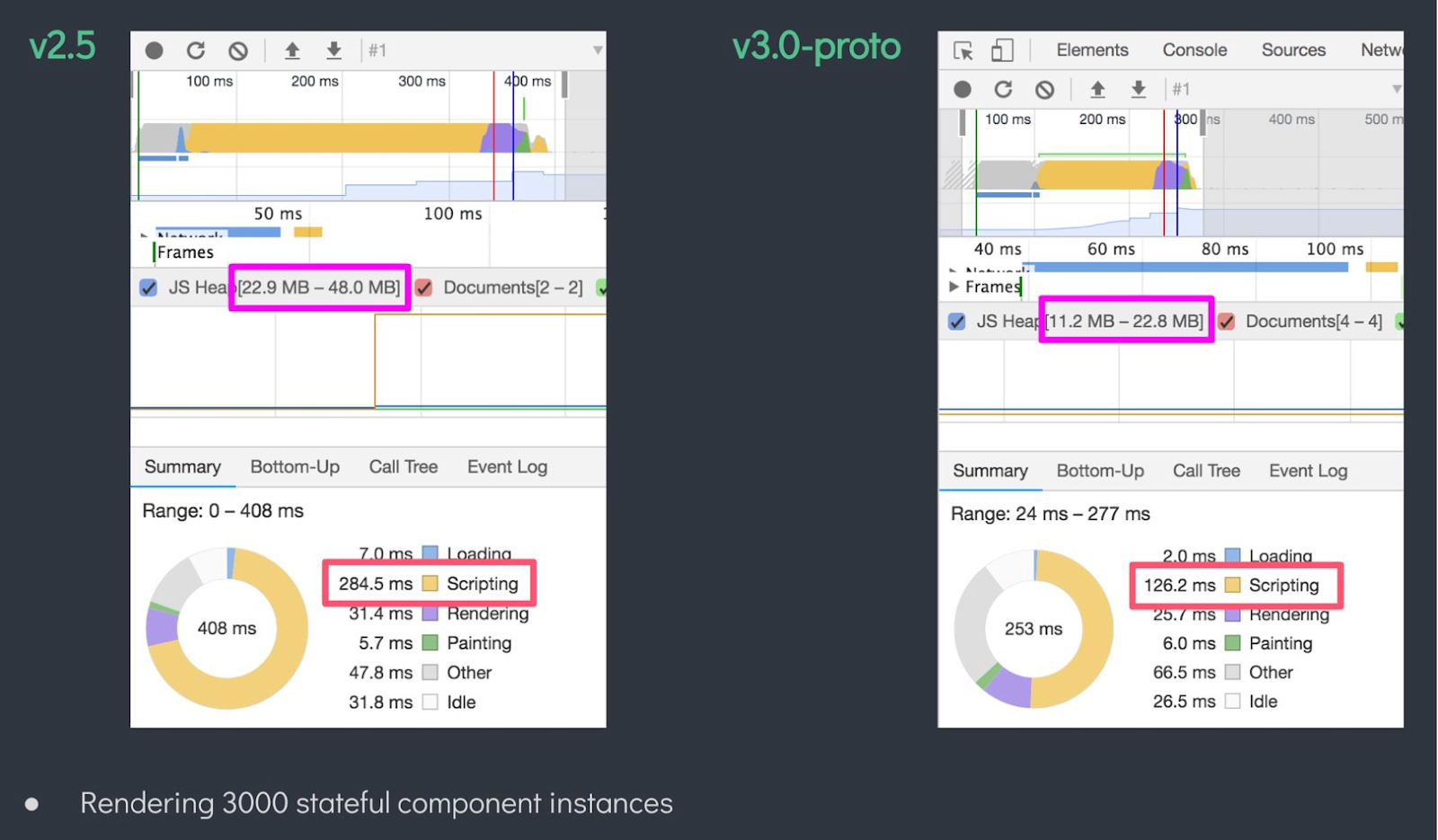
Vue 3 est environ 3 fois plus rapide à exécuter, il est plus léger (~10kB au lieu de ~22kB) et le stack trace est plus performant (facilité du débug).
Mais comment ont-ils atteint cet objectif ? Le virtual DOM a totalement été réécrit pour permettre une telle performance puis le fonctionnement a changé. Avant, chaque node était considéré comme dynamique et donc traité. Maintenant, seuls les nodes ayant du dynamisme sont gérés et permettent donc pour un template sans dynamisme d’être instantané.
Cela se traduit aussi par une réduction de l’utilisation de la mémoire sur le navigateur.

Global API change
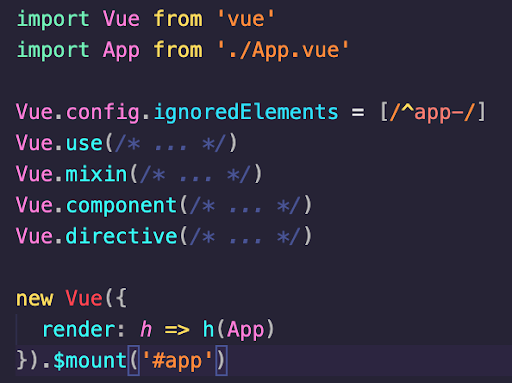
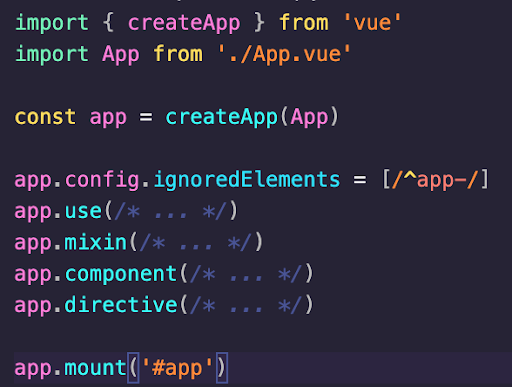
Par soucis d'optimisation, l’instanciation de votre application Vue va changer. Vous n’aurez plus à importer "Vue" dans sa globalité mais seulement ce dont vous avez besoin et ainsi réduire la taille de votre application. Maintenant, chaque configuration est étendue à une certaine application Vue définie avec createApp. Toute modification apportée à l'objet Vue n’affectera que l’instance de Vue et non dans sa globalité.
Avant :

Après:

Fragments
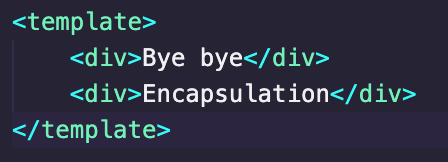
ENFIN ! Enfin la fin de l’encapsulation dans un template. Plus besoin d’avoir un node qui englobe tout le template. On pourra faire ceci maintenant :

Suspense
"Suspense" nous vient tout droit de React et permet de suspendre le rendu de votre composant tout en rendant un composant de repli jusqu'à ce qu'une condition soit remplie.
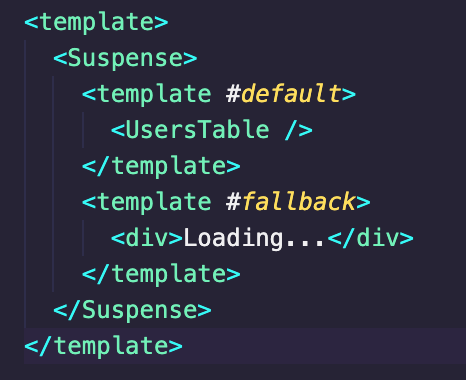
L’exemple le plus basique auquel penser est un component de loading ou encore des skeletons. Ça va permettre d'alléger le template de v-if et de v-else pour des choses aussi basiques. Dans l’exemple ci-dessous, le component UsersTable contient un appel API avec await. Tant que l’appel est en cours, “Loading...” sera affiché.

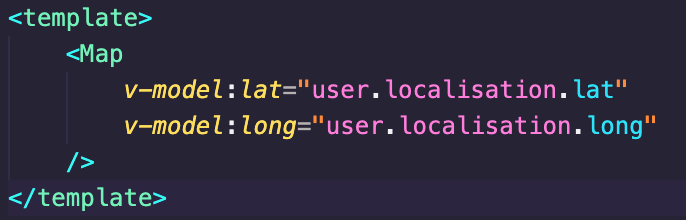
V-models (oui avec un “s”)
On connait tous le classique v-model pour binder un input de son formulaire mais impossible de donner plusieurs v-model à un même component. Obligé de passer l’objet entier par exemple. Et bien ça sera possible et ça va être vraiment plus pratique pour donner juste le nécessaire à ses composants enfants.

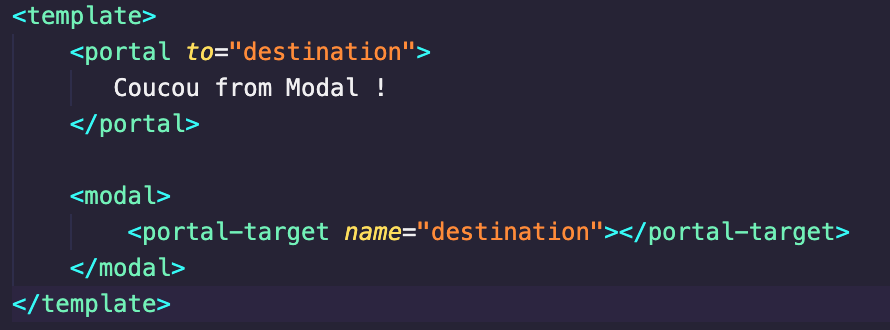
Portals
Encore une feature importée de React mais pour notre plus grand bonheur !
Les portails fournissent un moyen de premier ordre pour rendre les enfants dans un noeud DOM qui existe en dehors de la hiérarchie DOM du composant parent.
On pense de suite à nos amis modals ou les popups qui seront alors bien plus propre à utiliser avec ce component. En utilisant des portails, vous pouvez être sûr qu'aucune des règles CSS du composant hôte n'affectera le composant que vous voulez afficher et vous évite ainsi de faire des piratages désagréables avec z-index.

Conclusion
En conclusion, cette nouvelle version de Vue remplit toutes ses promesses. Plus performant, plus simple, plus …….ça cartonne ! Par contre, il reste quand même la partie Composition API à apprendre. Hop hop hop !