Les Progressive Web Apps (PWA) et les applications natives ont leurs avantages et leurs inconvénients, et le choix entre les deux dépend souvent des besoins spécifiques de l'entreprise et des préférences des utilisateurs.
Vous trouverez dans cet article une comparaison des avantages et des inconvénients des PWA (Progressive Web App) par rapport aux applications natives.
Les Avantages des PWA par rapport aux applications natives
Compatibilité multiplateforme
Lorsque l'on souhaite développer une application mobile ou une plateforme Web, la distribution sur l'ensemble des plateformes : IOS et Android notamment, est généralement une question primordiale.
- PWA : Les PWA fonctionnent sur n'importe quel navigateur web moderne, ce qui signifie qu'elles sont accessibles depuis différents systèmes d'exploitation (iOS, Android, Windows, etc.) sans nécessiter de développement spécifique pour chaque plateforme.
- Applications natives : Chaque plateforme nécessite le développement d'une application distincte, ce qui peut être coûteux et chronophage.
Installation simplifiée
L'accès à votre application est essentiel pour assurer une bonne délivrabilité, là aussi, les 2 stratégies se valent.
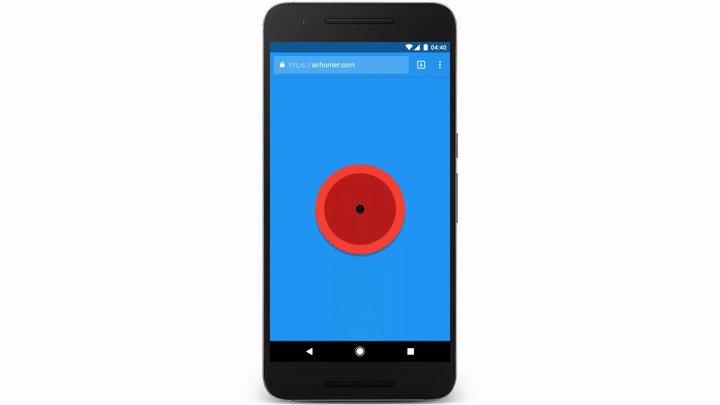
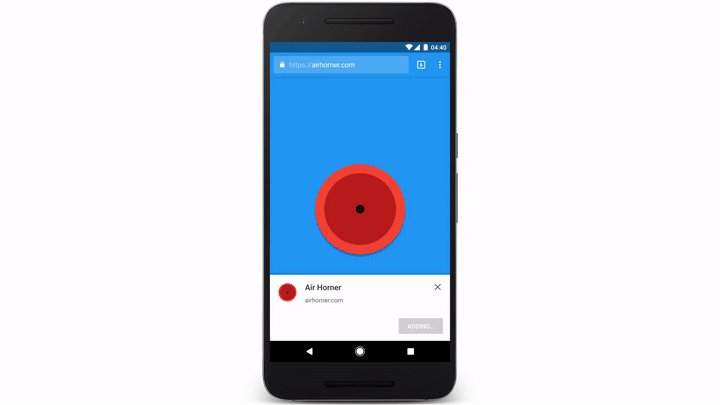
- PWA : L'accès se fait via interne, les utilisateurs peuvent ainsi ajouter une PWA à leur écran d'accueil ou à leur bureau en un seul clic, sans passer par les app stores (IOS ou Android).
- Applications natives : Les utilisateurs doivent télécharger et installer des applications natives depuis les app stores, ce qui peut être plus fastidieux en terme de recherche et d'accessibilité.

Mises à jour automatiques
La disponibilité des versions est un enjeu primordial pour assurer une continuée de service, et éviter tout problème de rétro-compatibilité. Dans ce cadre, la PWA peut être un vrai atout pour assurer à ses utilisateurs de naviguer sur la toute dernière version.
- PWA : Les mises à jour sont automatiques, les mises à jour se faisant directement sur le web. Celles-ci garantissent que les utilisateurs utilisent toujours la dernière version de l'application.
- Applications natives : Les utilisateurs doivent généralement mettre à jour manuellement les applications natives, ce qui peut entraîner des problèmes de sécurité et de compatibilité.
Réduction des coûts de développement et de maintenance
Les choix technologiques lors du développement d'une plateforme induisent également leur maintenance dans le temps, pour assurer des performances et une évolutivité optimale. Dans ce cas, la PWA est une véritable alternative viable pour réduire les coûts dans le temps.
- PWA : La Progressive Web App est développé dans un langage Web, avec une surcouche permettant la compatibilité PWA. Ce qui veut dire qu'un seul code de base peut être utilisé pour toutes les plateformes, ce qui réduit les coûts de développement et de maintenance.
- Applications natives : Les applications natives, pour être disponibles sur les stores, nécessite des développements et de la maintenance de versions distinctes pour chaque plateforme, qui peuvent être plus coûteux. Des technologies hybrides comme React Native peuvent permettre un développement d'App Cross-Plateforme, néanmoins la politique des Stores diverge, ce qui nécessite aussi des choix fonctionnels spécifiques.
SEO amélioré
Dans le cas d'un usage grand public, la visibilité de son application est forcément indispensable pour être facilement identifié et utilisé.
- PWA : Les PWA sont indexables par les moteurs de recherche, ce qui améliore la visibilité sur le Web.
- Applications natives : Les applications natives ne sont généralement pas indexables, sauf si elles ont une version web associée. L'avantage néanmoins est de profiter de l'indexation sur les Stores (dans ce cas nous parlons d'ASO : App Search Optimisation).

Des fonctionnalités de plus en plus proches de l'App Native
En effet, la PWA permet aujourd'hui de répondre à 80% des besoins : gestion du offline, fonctionnalités Live, encapsulation sur le device : smartphone, tablette ou encore ordinateur, et même avec la gestion des pushs notifications ! La PWA est aujourd'hui une véritable alternative performante lorsque l'on souhaite développer un produit mobile sans la contrainte des Stores.
Les inconvénients des PWA par rapport aux applications natives :
Performances qui peuvent être limitées
PWA : Bien que les PWA offrent de bonnes performances, elles peuvent ne pas être aussi réactives que les applications natives, en particulier pour des tâches très gourmandes en ressources. Bien que ce point tend à s'améliorer via les technologies qui évoluent.
Applications Natives : L'application tournant en local et exploitant un code natif, la fluidité peut être bien améliorée lorsque l'on souhaite proposer des fonctionnalités assez avancées (pour de la 3D par exemple).

Accès aux fonctionnalités du périphérique et intéropérabilité
- PWA : Certaines fonctionnalités avancées du périphérique, telles que les capteurs, les notifications push et l'accès hors ligne complet, peuvent ne pas être aussi puissantes dans les PWA que dans les applications natives. Aussi, les PWA peuvent être limitées dans leur capacité à s'intégrer parfaitement dans l'écosystème du système d'exploitation, ce qui peut affecter parfois l'expérience utilisateur.
- Applications natives : Vous n'avez aucune limite sur l'exploitation des fonctionnalités avancées du téléphone, néanmoins le choix de la bonne technologie reste toujours vrai dans ce cas : un code natif ou partir d'un Framework permettant de faire du Cross-Plateforme.
Taille de l'application
- PWA : Les PWA peuvent avoir une empreinte plus légère en termes de stockage sur l'appareil par rapport aux applications natives, mais elles peuvent ne pas être aussi intégrées, et dans ce cas nécessité plus de ressource à l'exploitation.
- Applications Natives : Celles-ci sont obligatoirement stockées sur l'appareil, et donc pèse sur les terminaux. Néanmoins, elles sont aussi plus optimisés que les PWA dans le cas d'un usage local, et peuvent ainsi utiliser moins de ressources.
Conclusion
En fin de compte, le choix entre PWA et application native dépendra de la nature de l'application, des ressources disponibles, de la stratégie de distribution et des besoins des utilisateurs. Dans de nombreux cas, les PWA offrent une alternative viable aux applications natives, offrant une expérience utilisateur de qualité tout en réduisant les coûts de développement et de maintenance. Cependant, pour des fonctionnalités très spécifiques ou une intégration profonde avec le système, les applications natives peuvent toujours être la meilleure option si on a le budget pour investir cet Ecosystème.
Exemples de projets réalisés en PWA :
- L'application des restaurants Ninkasi (Application Compagnon)
- L'application Medikiosk (Bornes ADV en Pharmacie)
- L'application Dress Me Slowly (Application Communautaire de Dressing Ethique)